LPのコードはmainに書く


もう3回目
前回、LPのコードはmainタグの中にまとめて書いたらええんやって言いましたよね
ワードプレスで通販商品のLP(ランディングページ)、なんといっても作りが簡単なのでペラページで制作しますね。
自分も含めて、初心者の方はチャレンジしやすいかと思います。
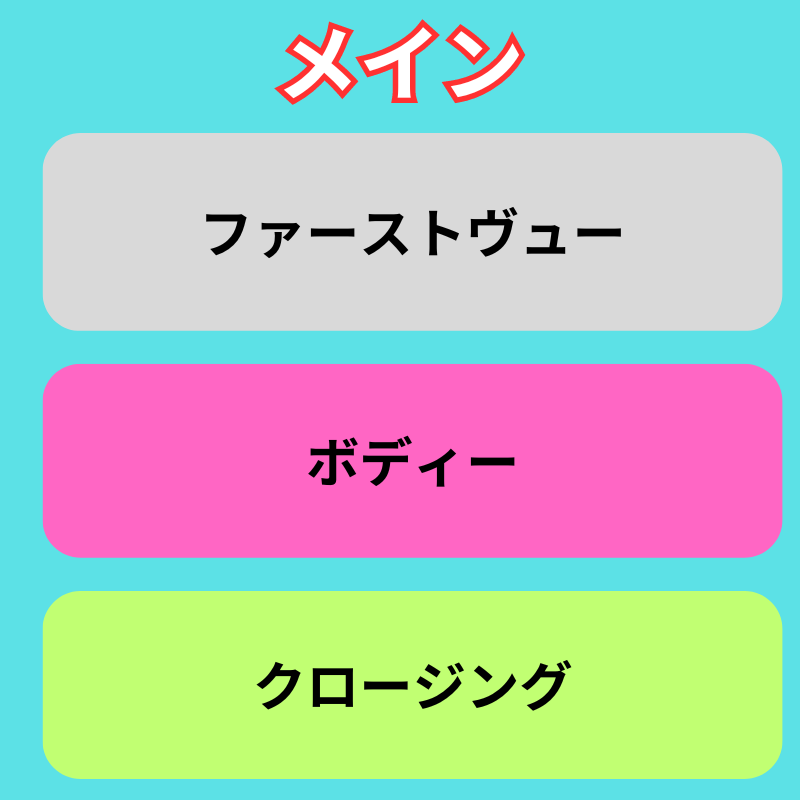
ペラページの作りを調べてみたので、下記の図を参考にしましょう。

コードで書くとこんな感じでしょうか
<body>
<main>
<div>ファーストビューの内容</div>
<div>ボディーの内容</div>
<div>クロージングの内容</div>
</main>
</body>

ジョ~ジが<div>タグ使ったらええよって言ってたので多用しますね。
具体的に何を書くんや?

まずは、各項目に何を書くといいのかを簡単に説明すると
- キャッチコピー: 訪問者の注意を引き、興味を喚起する強力なメッセージ。
- ビジュアル要素: 視覚的魅力を提供する高品質な画像。
- ブランド認知: 企業や商品のロゴ、名前を明確に表示し、ブランド認識を高める。
- 価値提案: 何が提供されているのか、どのようにユーザーの問題を解決するかを簡潔に伝える。
- 製品・サービスの詳細: 機能、特徴、利点を詳しく説明し、ユーザーが理解しやすい言葉で表現する。
- 口コミやレビュー紹介: 信頼性と説得力を高めるための実際の顧客の声や事例紹介。
- FAQや使い方: 製品やサービスに関するよくある質問や使い方を明示する。
- ビジュアルサポート: グラフ、表、チャート、写真などで情報を視覚的に補助する。
- CTA(コール・トゥ・アクション): 購入、問い合わせ、登録などユーザーに行動を促す明確なボタン。
- サマリー: 提供価値の再強調と製品・サービスの要約。
- CTAの強化: 行動を促すための最終的なメッセージやボタン。
- 信頼性の証明: 保証、承認マーク、セキュリティバッジなど信頼を築くための要素。
- 連絡先情報: 問い合わせ先の電話番号やメールアドレス、お問い合わせフォームへのリンク。
※これらの要素は、ランディングページの目的によって調整します。

なんやら難しいことを書きましたが、理解できました?
老舗の和菓子屋のLPを作ろう

具体例として、老舗の和菓子屋「papa饅頭」のLPを作ってみましょう。

もちろん架空の店舗やけど
ファーストビュー
伝統を、ひとつひとつの手仕事で

門をくぐると、そこは時が止まったかのような空間。
papa饅頭は、江戸時代より続く老舗和菓子屋です。
ひとつひとつ丁寧に手作りされる饅頭は、代々受け継がれる秘伝の味。
私たちは、変わらぬ美味しさで、皆様の大切なひとときを彩ります。
ボディー
四季折々の彩りを、あなたに

papa饅頭では、季節の変わり目ごとに旬の素材を取り入れた限定品をご用意しております。
桜饅頭、栗きんとん、夏みかんのゼリー…。
一年を通して、季節感じる和菓子をお楽しみいただけます。
受け継がれる技と心

私たちの饅頭は、一つ一つ職人の手作業によって生まれます。
素材選びから、生地づくり、具の練り込みまで、何十年もの経験を積んだ職人の技が光る逸品。
そこには、お客様に喜んでいただきたいという心が込められています
特別な日に、特別な一品を

お祝い事や記念日、大切な人へのギフトにぴったりな、豪華な詰め合わせもご用意しています。
papa饅頭の和菓子は、見た目の美しさと味の深みで、特別な日をさらに華やかに彩ります。
クロージング
ひとつひとつに、心を込めて

papa饅頭は、これからも変わらぬ味と品質、心温まるおもてなしで、お客様のもとへ美味しさをお届けします。
ぜひ一度、私たちのこだわりをご賞味ください。
店舗でのご購入はもちろん、オンラインショップでもご注文を承っております。
お気軽にお問い合わせくださいませ。

このような構成で作成してみましたがいかがでしょうか?
コードで書くとこんな感じかな


色分けしながら、書いていきますね
タグの使い方は、入門書59ページあたりを確認してね。
- <img>青太字…画像を貼るイメージタグ
- <h2>赤太字…見出しタグ
- <p>黒文字…文章タグ
- <div>黒文字…エリア全体を囲むタグ
<main>…メインの内容
<div>…ファーストヴュー、ボディー、クロージングの内容
<div>…ファーストヴューの内容
- <h2>伝統を、ひとつひとつの手仕事で</h2>
- <img src=”写真.png” alt=”和菓子屋”>
- <p>門をくぐると、そこは時が止まったかのような空間。</p>
- <p>papa饅頭は、江戸時代より続く老舗和菓子屋です。</p>
- <p>ひとつひとつ丁寧に手作りされる饅頭は、代々受け継がれる秘伝の味。</p>
- <p>私たちは、変わらぬ美味しさで、皆様の大切なひとときを彩ります。</p>
</div>
<div>…ボディーの内容
<div>…ボディー内容①
- <h2>四季折々の彩りを、あなたに</h2>
- <img src=”写真.png” alt=”桜饅頭”>
- <p>papa饅頭では、季節の変わり目ごとに旬の素材を取り入れた限定品をご用意しております。</p>
- <p>桜饅頭、栗きんとん、夏みかんのゼリー…。</p>
- <p>一年を通して、季節感じる和菓子をお楽しみいただけます。</p>
</div>
<div>…ボディー内容②
- <h2>受け継がれる技と心</h2>
- <img src=”写真.png” alt=”職人の手作業”>
- <p>私たちの饅頭は、一つ一つ職人の手作業によって生まれます。</p>
- <p>素材選びから、生地づくり、具の練り込みまで、何十年もの経験を積んだ職人の技が光る逸品。</p>
- <p>そこには、お客様に喜んでいただきたいという心が込められています。</p>
</div>
<div>…ボディー内容③
- <h2>特別な日に、特別な一品を</h2>
- <img src=”写真.png” alt=”和菓子ギフト”>
- <p>お祝い事や記念日、大切な人へのギフトにぴったりな、豪華な詰め合わせもご用意しています。</p>
- <p>papa饅頭の和菓子は、見た目の美しさと味の深みで、特別な日をさらに華やかに彩ります。</p>
</div>
</div>
<div>…クロージングの内容
- <h2>ひとつひとつに、心を込めて</h2>
- <img src=”写真.png” alt=”和菓子店舗”>
- <p>饅頭は、これからも変わらぬ味と品質、心温まるおもてなしで、お客様のもとへ美味しさをお届けします。</p>
- <p>ぜひ一度、私たちのこだわりをご賞味ください。</p>
- <p>店舗でのご購入はもちろん、オンラインショップでもご注文を承っております。</p>
- <p>お気軽にお問い合わせくださいませ。</p>
- <p>オンラインショップはこちら</p>
</div>
</div>
</main>

最後は、終了タグ忘れずにね
次回は、そろそろコード書いていく予定なので、使用するテキストエディターについて
まとめ

LPを制作するにあたりコードをどこに書くべきか?
メインの中に書く
LPの構成に関しては
以上の3点がありました。
あとは画像を見てね。

結構、まとめ書くのって大変やね
すでに前半に書いたことは忘れてるから(笑)
昭和世代はツラいのよ~