
おすすめのテキストエディター


今回は、コードを学習する際に使用するテキストエディターを紹介していきますね
なんか、このエディターを使ってるだけで「俺ってプログラマーやん」って思えるから不思議やね
入門講座の42ページあたり

|
【楽天】1冊ですべて身につくHTML & CSSとWebデザイン入門講座【第2版】 価格: 2585円 |
本で紹介されていたエディターはマイクロソフトの「Visual Studio Code」、通称「VSCode」と言われているものです。
無料なのに高性能で使えるエディターとしていいのですが、コードを書いていても制作途中のデザインが見ることが出来ない点が、自分みたいな初心者には残念だと思っています。
今回、紹介する2サイトのテキストエディターは、無料なのにコードを書きながらでも制作途中のデザインがリアルタイムで見れるので、超初心者には非常に使いやすいと思います。

制作画像では、CSSを使ってボタンを装飾してみたで
実践講座の114ページあたり
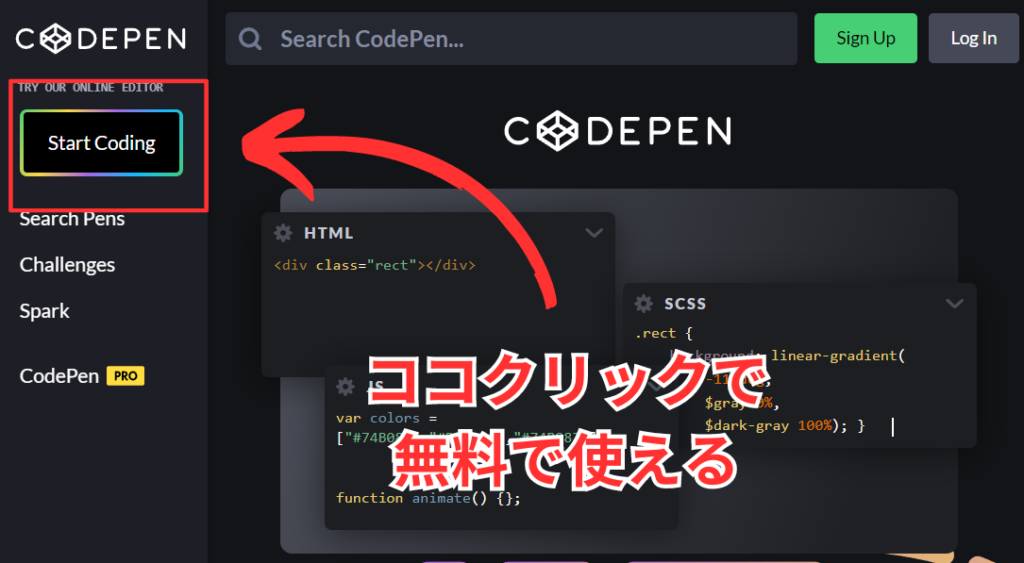
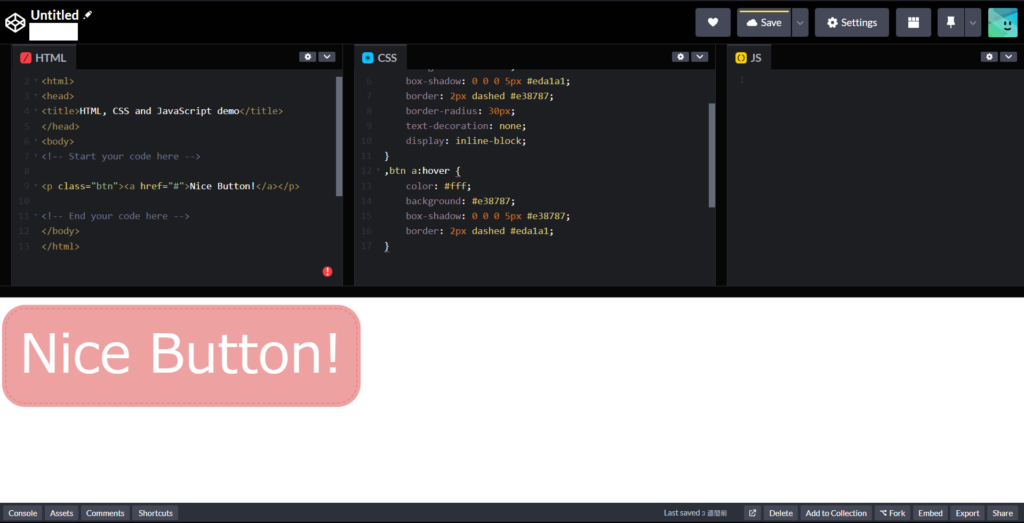
CODEPEN(コードペン)
最初に紹介するのはコードペン。
「Sign Up」の必要はなく、「Start Coding」をクリックすると使えるよ。
練習するだけなら、これでOK!

クリックしたら、下図のように左からHTML/CSS/JavaScriptが使えるようになります。
コードペンを使って、自分のブログにコードをアップされている方が多いね。

その辺りの詳しいやり方は自分でググッてみてな

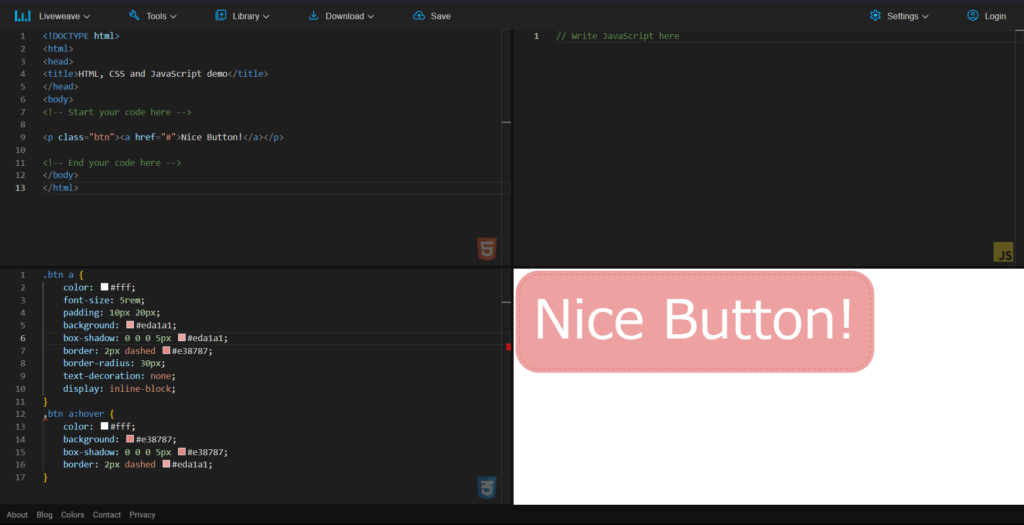
liveweave(ライブウィーブ)
こちらも同様なテキストエディターで、制作途中の画像を表示することができます。

自分としては、こっちの方が使いやすかったかな
コード書いてたら、タグの予測と打ち間違いを色で教えてくれるので親切で使い勝手がええと思う
言っとくけど、その辺は素人意見やで
こちらは、左上HTML、左下CSS、右上javaScriptの順に並んでますが、画面の大きさは自由に変更できます。


上の2サイトどっちもそんなに違いはないと思うので、自分で触ってみて使いやすい方を選んでみて
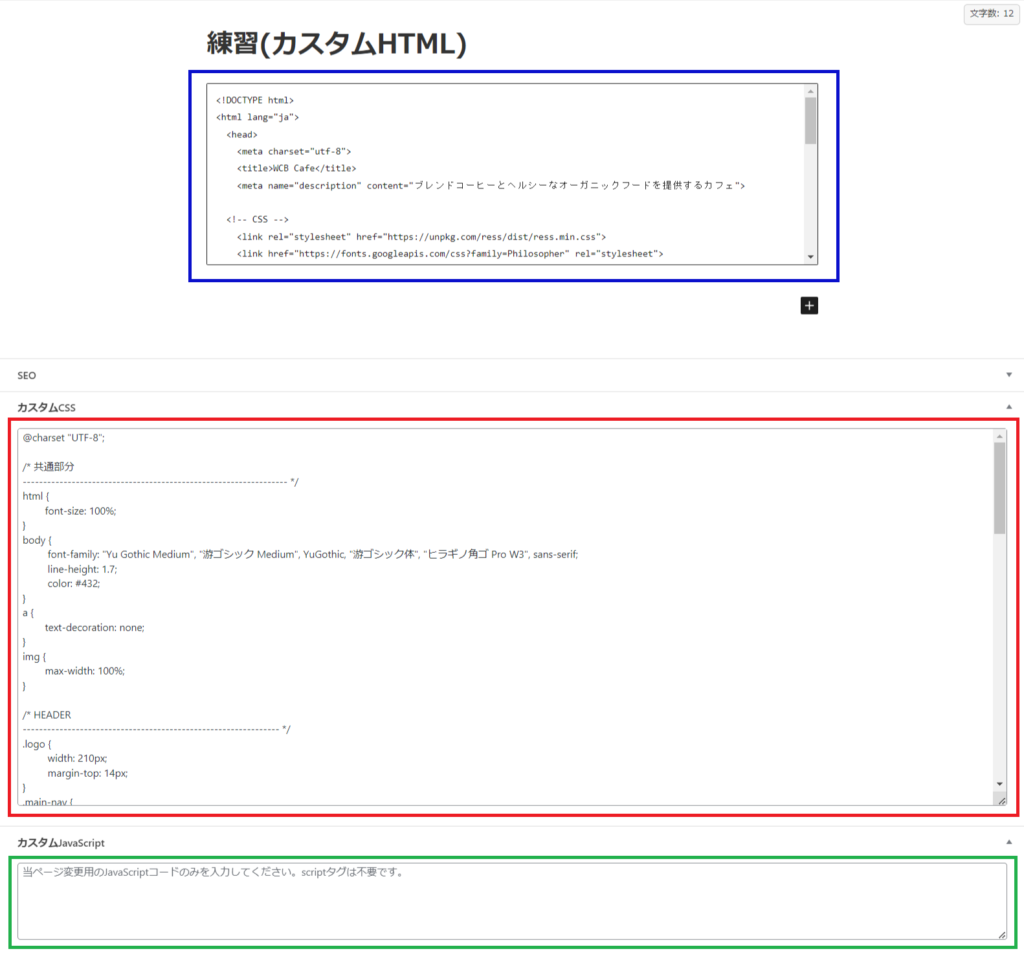
無料ワードプレスを使った方法
無料ワードプレスを使った学習方法で、これのええ所は画像をメディアに入れといたら仕上がりデザインを確認しながら制作できます。

これジョ~ジに練習用として、サクッと用意してもらったやつ
今回は、HTMLとCSSだけ使うよ

需要ありそうやったら、みんなにも無料のワードプレスを使って学習する方法教えたるで
- 青枠…HTML
- 赤枠…CSS
- 緑枠…JavaScript
コード例として、入門講座(Manaさんの本)を参考にコードを記述します
・旧入門講座185~(こっちの画像を使用)
・新入門講座176~


-blackninja.fc2_.page_.png)
制作途中のデザインを確認して、編集する箇所があったらサクッと修正します

自分みたいな昭和世代の初心者には、めっちゃ優しい作りとなっています
このやり方を知りたいって方は、下の関連記事を参照してください。
まとめ

超初心者には、制作途中のデザインがリアルタイムで見れた方が学習はやりやすいと思います。

今回紹介した2サイトは無料なので、実際に使って使いやすい方を選んでみてな
画像も一緒に見ながら学習したいって方は、関連記事を参照してください