
canvaのテンプレに挑戦

ジョ~ジpapa
今回もテンプレ学習頑張りましょう

【canvaに挑戦⑦】一緒にテンプレ制作をやってみませんか?
昭和世代の【超初心者】50代オヤジが画像編集ツールにチャレンジするシリーズです。いろんなツールがありますがcanvaに挑戦したいと思います。
canvaの見本テンプレ画像

今回は、ちょっと簡単なのやります

ジョ~ジpapa
今までのに比べたら楽勝やな

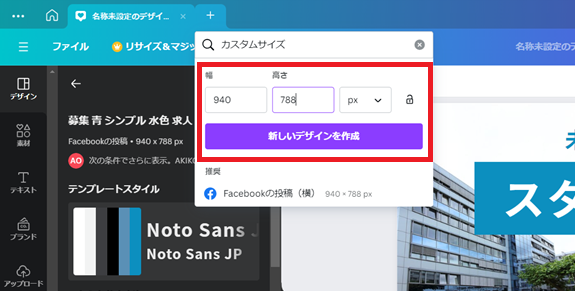
見本画像に合わせて940×788で作成

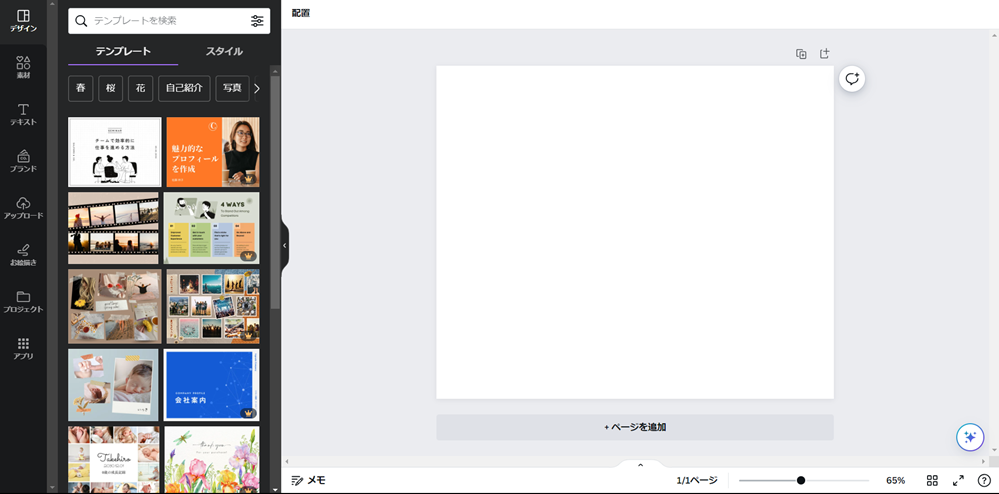
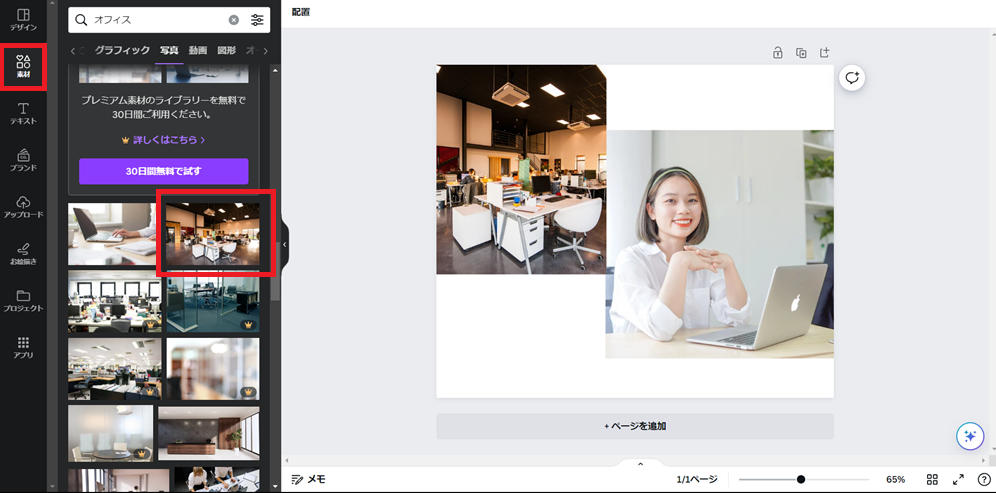
最初の画像です

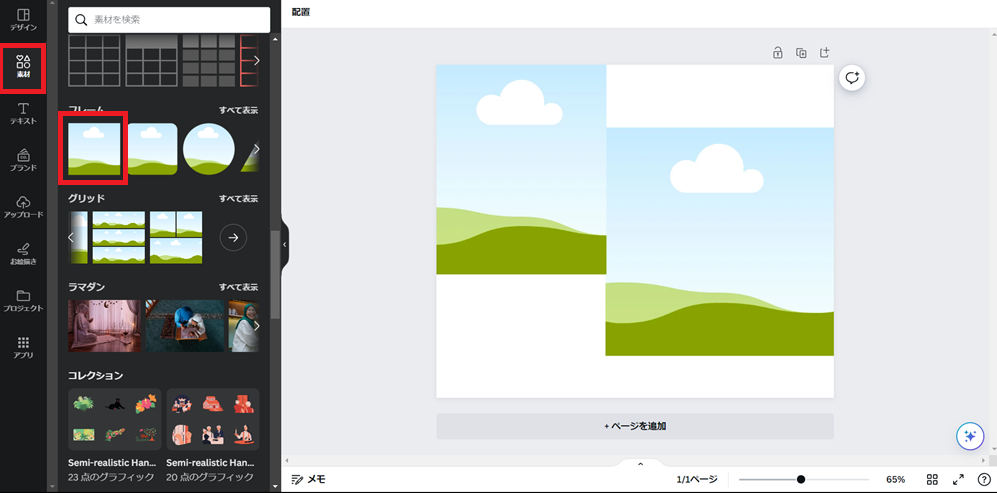
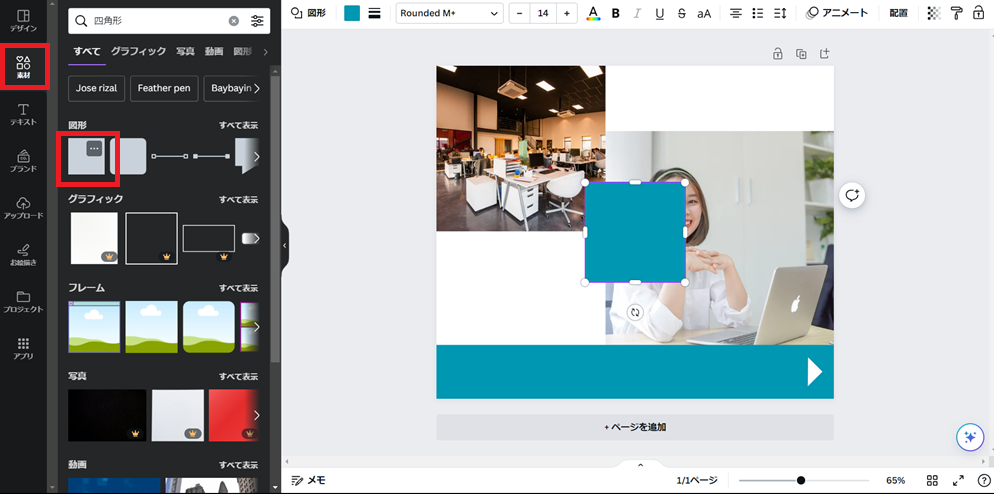
「素材」から「フレーム」の四角形を選択
見本を見ながら適当に位置決めする

ジョ~ジpapa
2か所用意するで

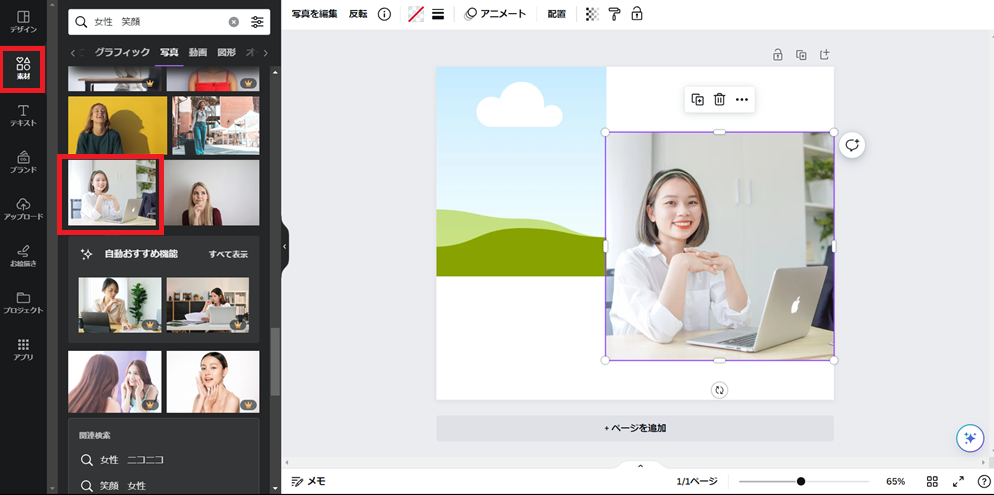
「素材」から「女性 笑顔」で検索
フレームにドラッグして写真を入れます

「素材」から「オフィス」を検索
こちらも同様にドラッグして写真に入れる

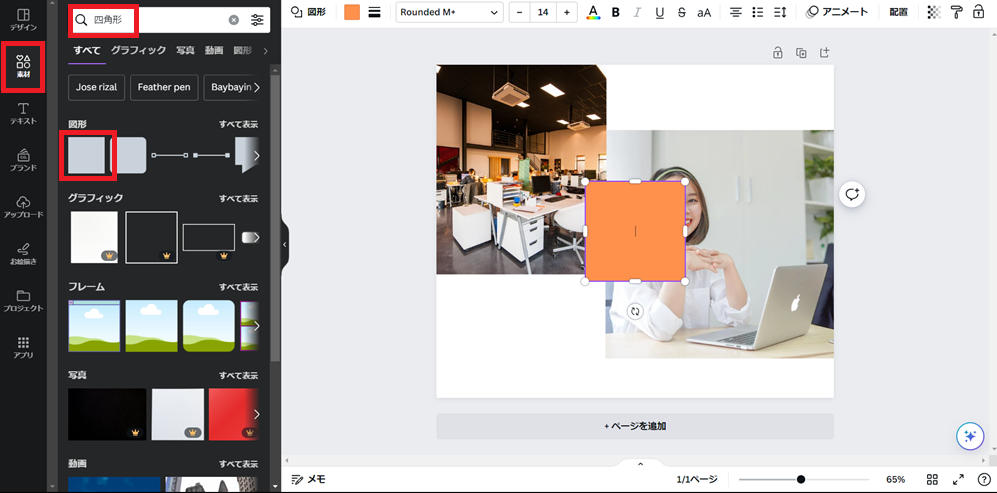
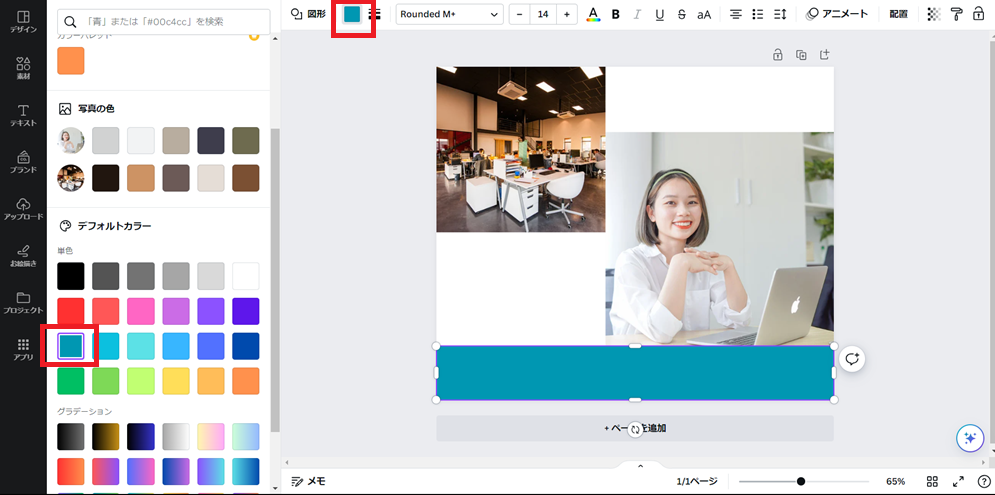
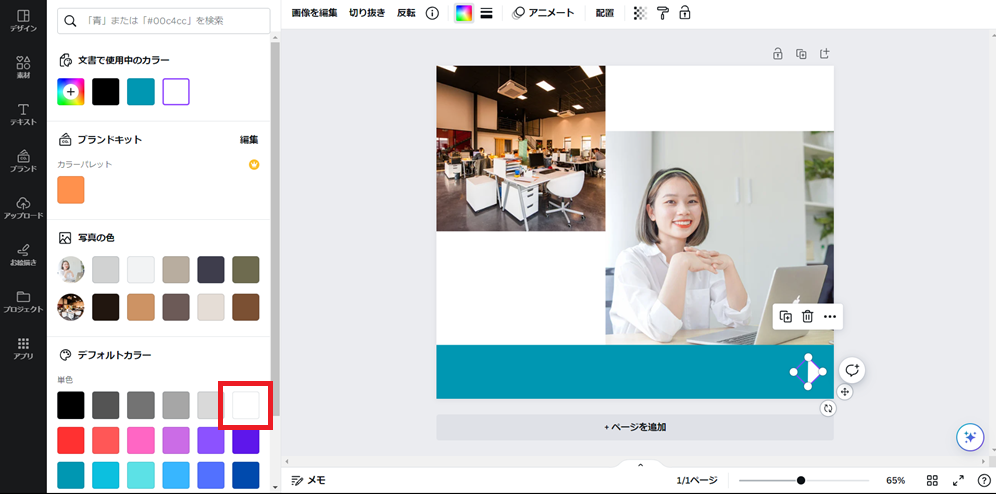
「素材」から四角形を選ぶ

色と大きさを変更して画像下側にセット

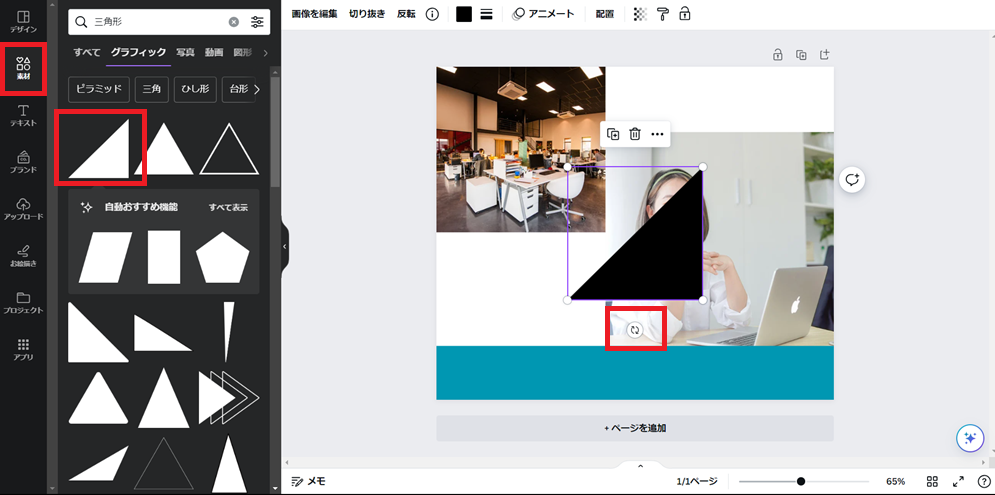
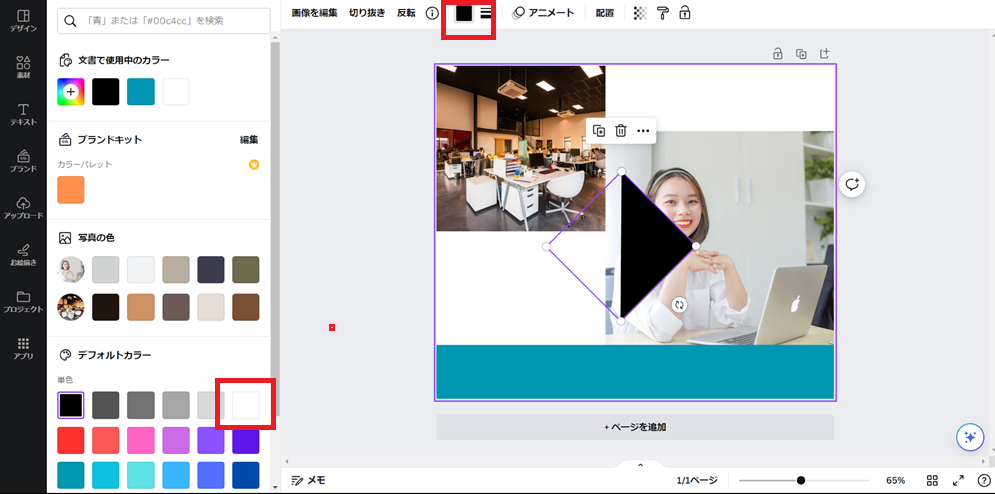
「素材」から「三角形」を検索
形としては二等辺三角形を選択します

「くるくるアイコン」で角度調整

色を白色に変更して大きさを決める

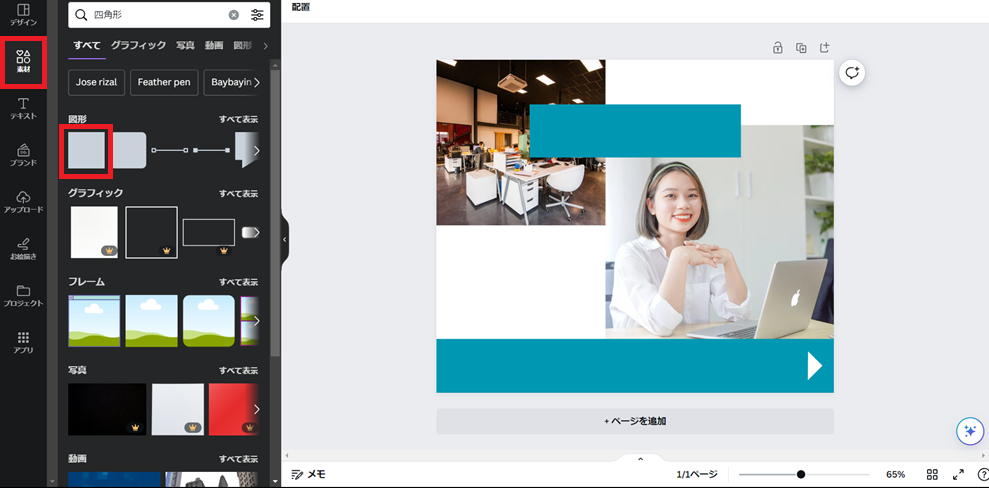
「素材」から四角形を選択する

大きさと色を変更する

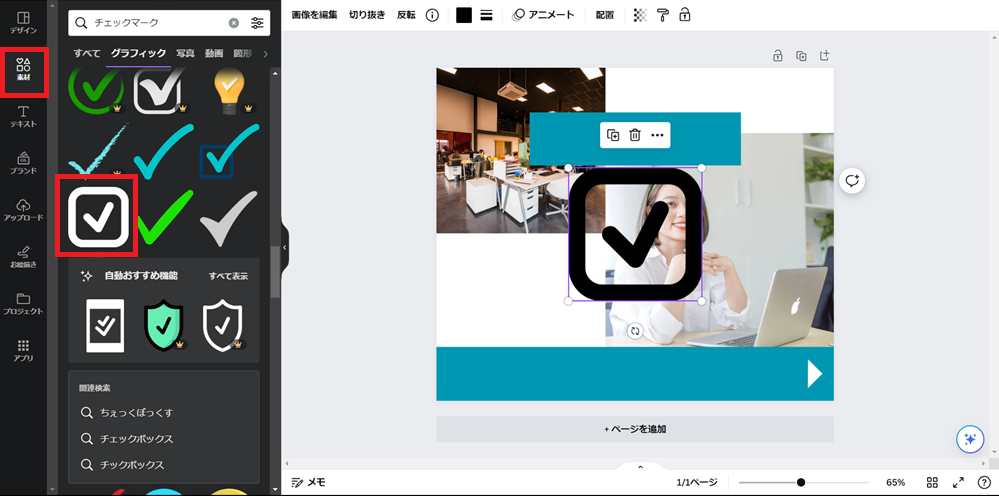
「素材」から「チェックマーク」を検索
無料でいいのがあったので選択します

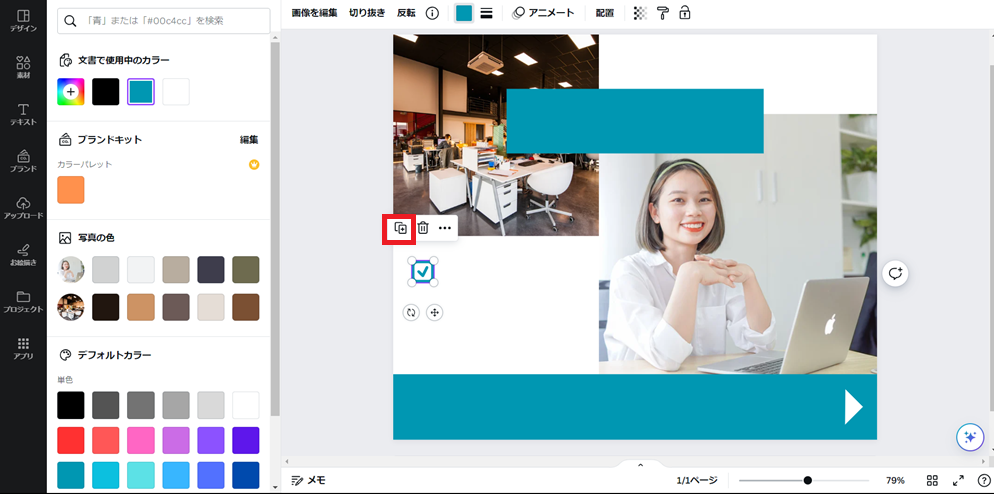
色と大きさを変更
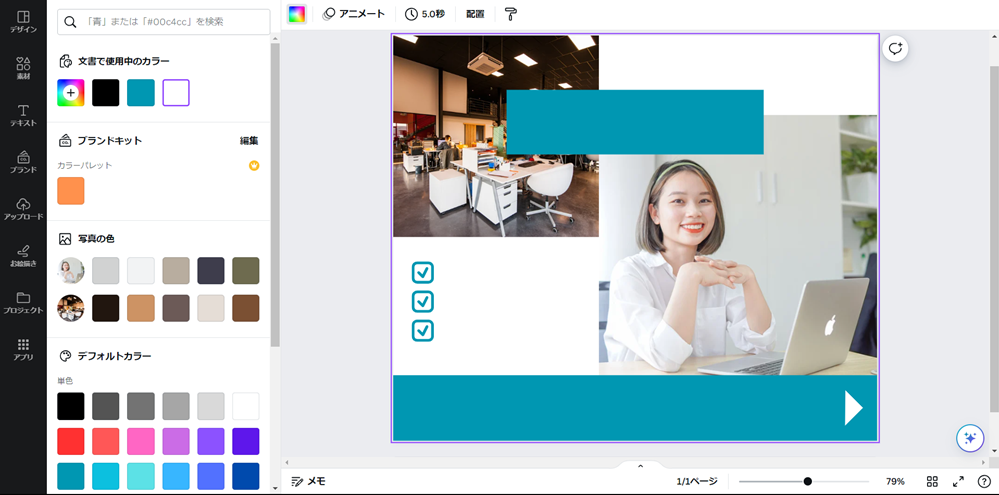
位置決めをして「+」ボタンで複製する

きれいに表示されました

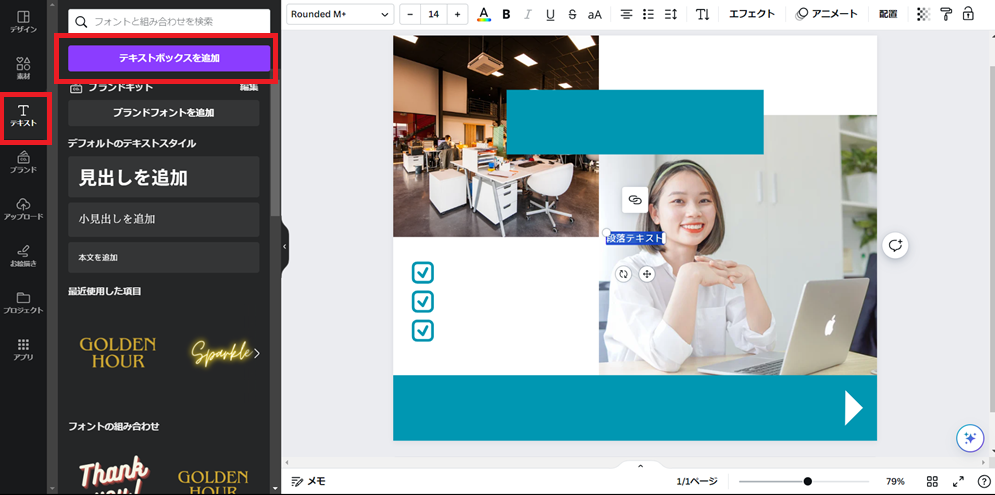
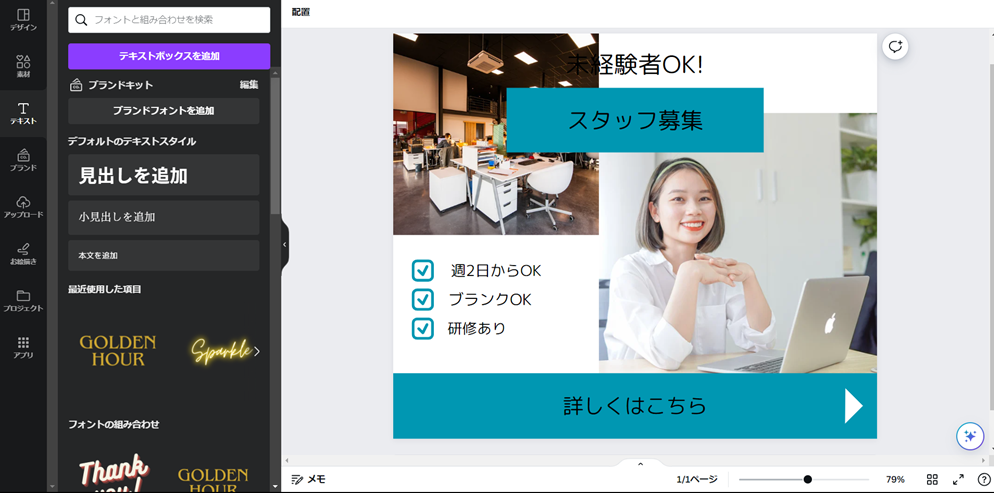
「テキスト」から適当な位置に文字を入れる

とりあえず、文字入れは完了

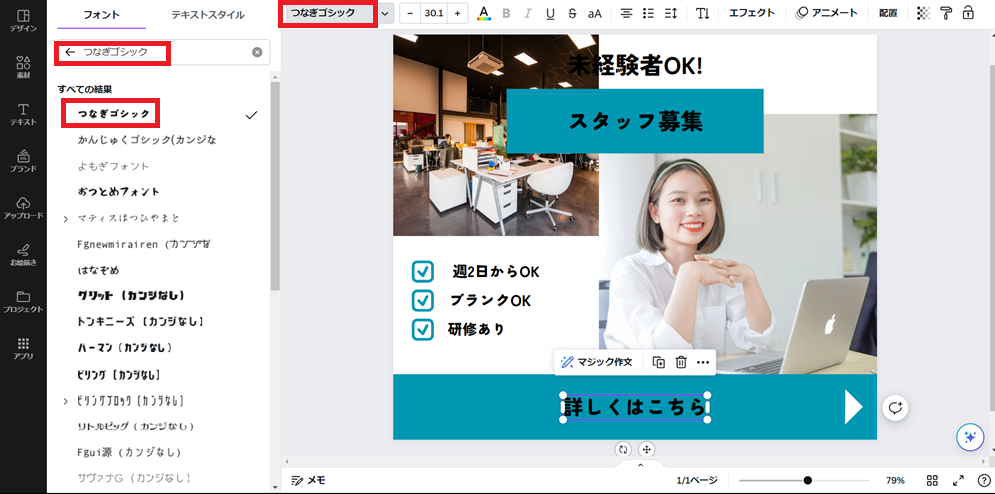
文字のフォントを「つなぎゴシック」に変更

ジョ~ジpapa
皆さん、フォントの勉強したから大丈夫ですよね

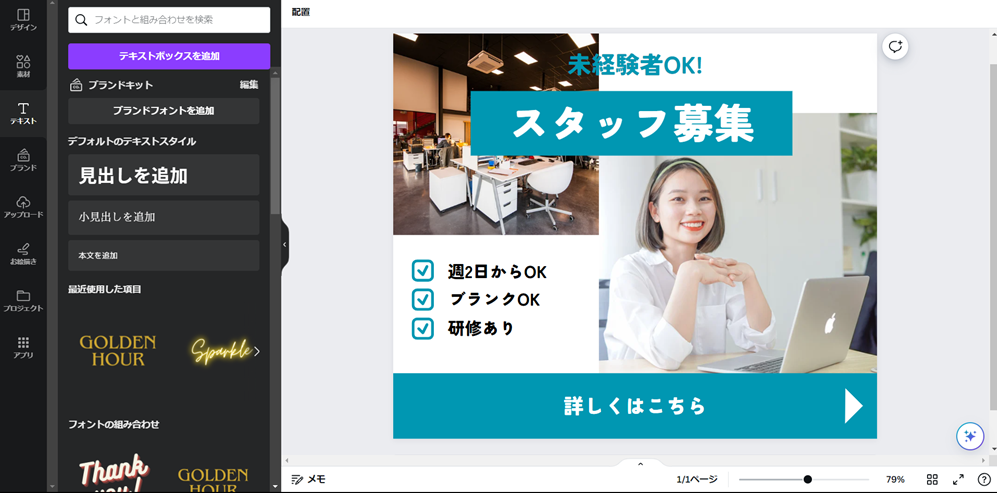
全体のバランスを見ながら、文字の大きさと色を変更

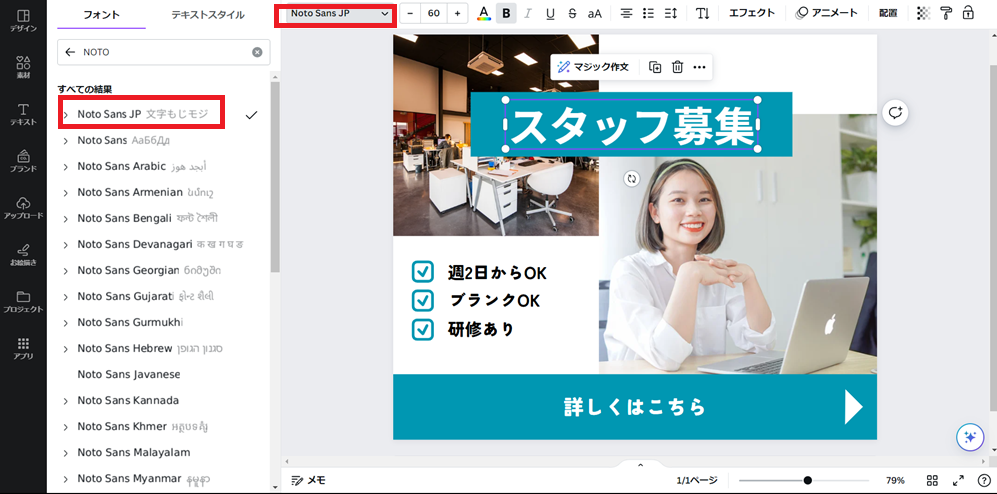
「スタッフ募集」のフォントを「Noto Sans JP」に変更

ジョ~ジpapa
こっちの方が見本に近いような感じがするな

完成画面となります

ジョ~ジpapa
文字のフォントと色に関しては、結構適当にやってます
こだわりたい人は見本を参考にやってみて

Webデザインのサイトなので、デザイナー募集に変更してみました

ジョ~ジpapa
ほんまに募集はしてないのでクリックしたらあかんで!
次回は画面の枠を作ります

【canvaに挑戦⑨】テンプレ制作に必須!画像に枠をつけよう
昭和世代の【超初心者】50代オヤジが画像編集ツールにチャレンジするシリーズです。いろんなツールがありますがcanvaに挑戦したいと思います。
まとめ

今回のテンプレは結構優しい作りでしたね。

ジョ~ジpapa
今回は余裕があったので、最後にオリジナルを作る元気があったで




