
canvaのテンプレに挑戦


ジョ~ジpapa
今回も気合入れて頑張るで
canvaのテンプレ画像

facebookの横長画像のテンプレ画像

ジョ~ジpapa
今回はそんなに難しくないけど、丸がいくつか重なるので選んでみたで
これでレイヤーの考え方がわかると思う

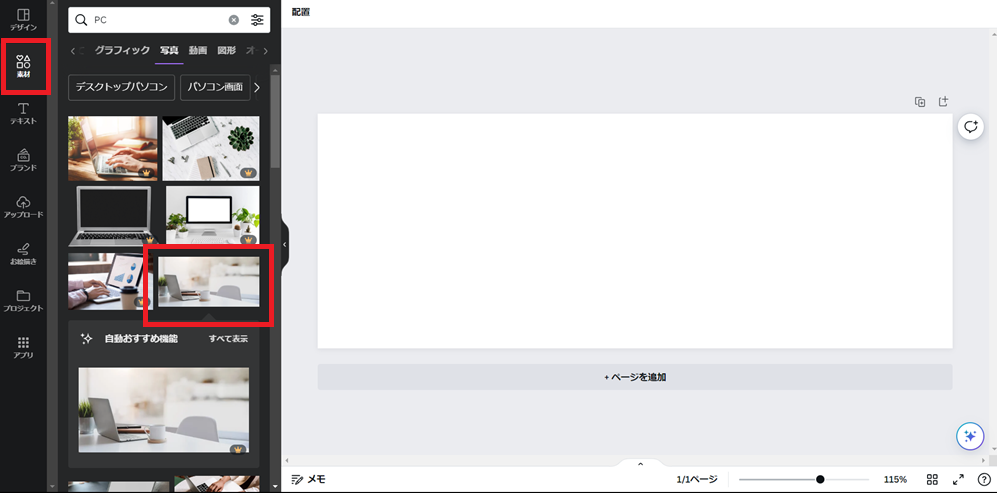
facebookの横長を選択したら、勝手にこのサイズが表示されました
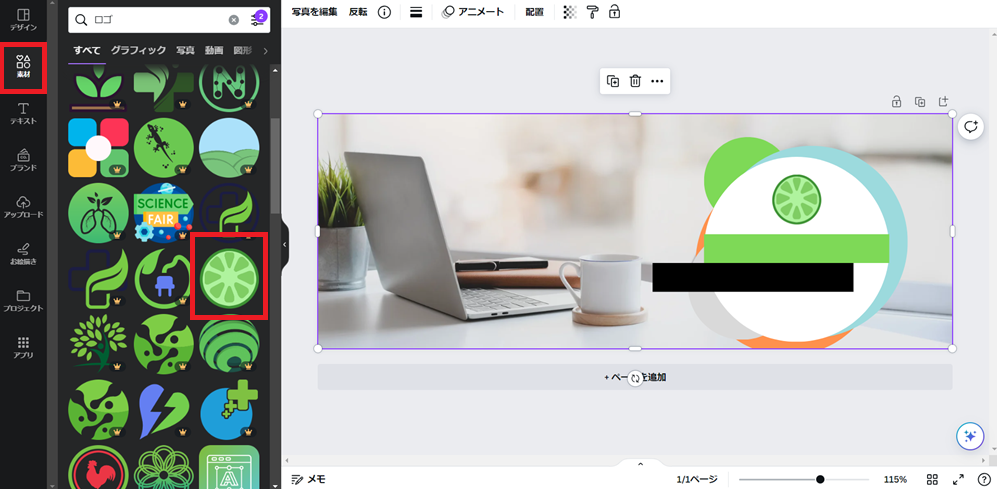
「素材」から無料画像を選択

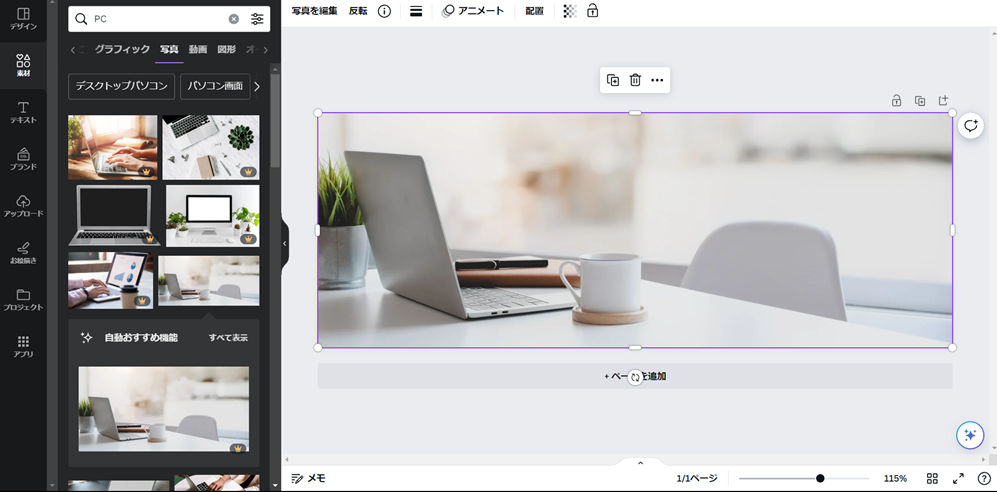
枠いっぱいまで画像を広げて位置調整します

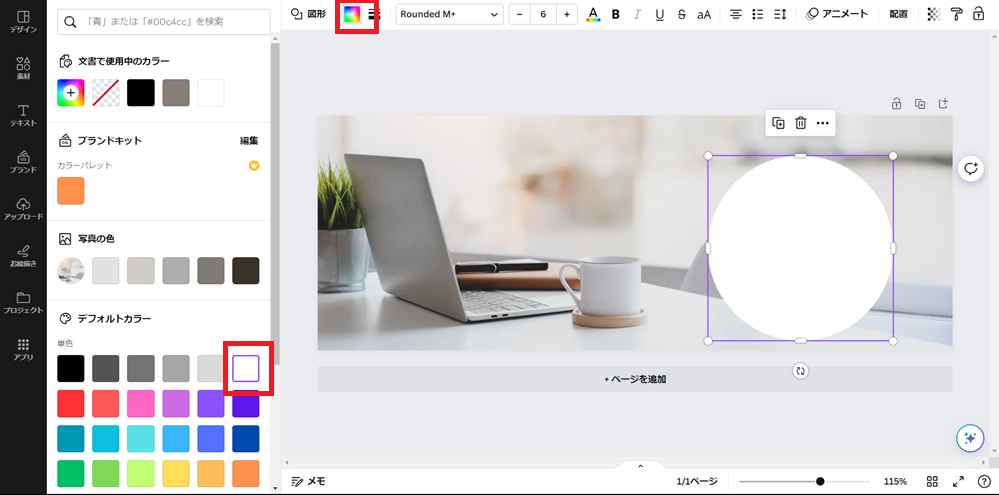
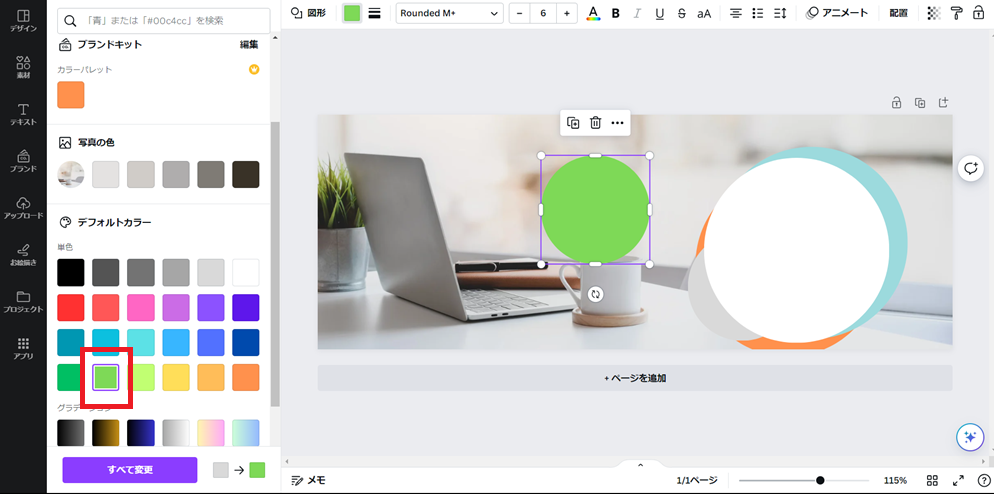
「素材」から丸を選択

色と大きさを変更

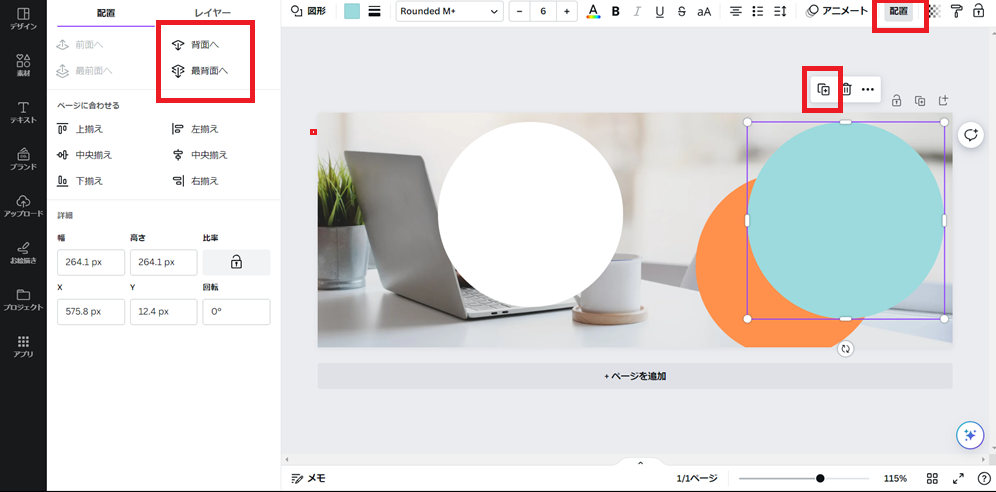
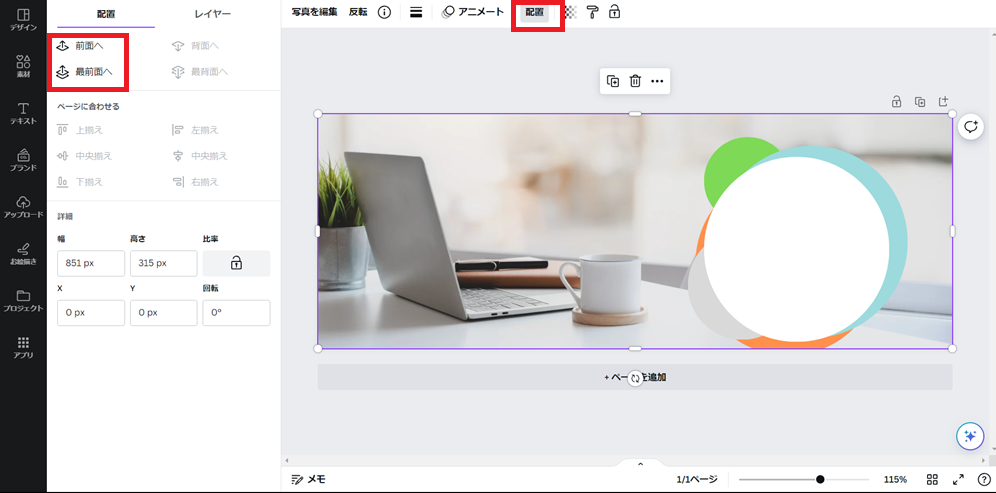
「+」ボタンで複製して、画面上部の「配置」をクリック
「レイヤー」内の前面↑と背面↓で丸の配置を変えます

ジョ~ジpapa
今回覚えてほしいのは、このレイヤーの考え方やで
これからも幾度となく出てくるので覚えとって

小さい丸も追加して並べる

全部の丸がそろったところで「配置」から並び替えします

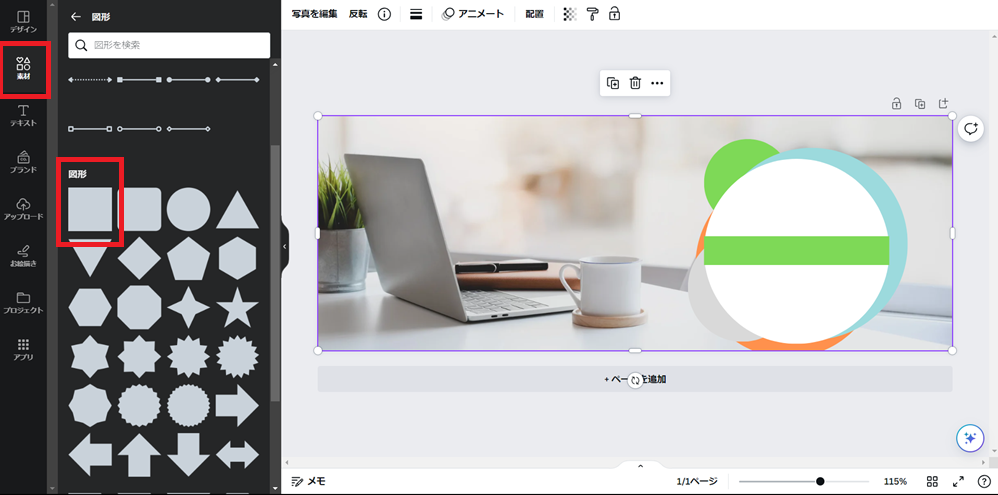
「素材」から四角を選択し白色の丸内にセット
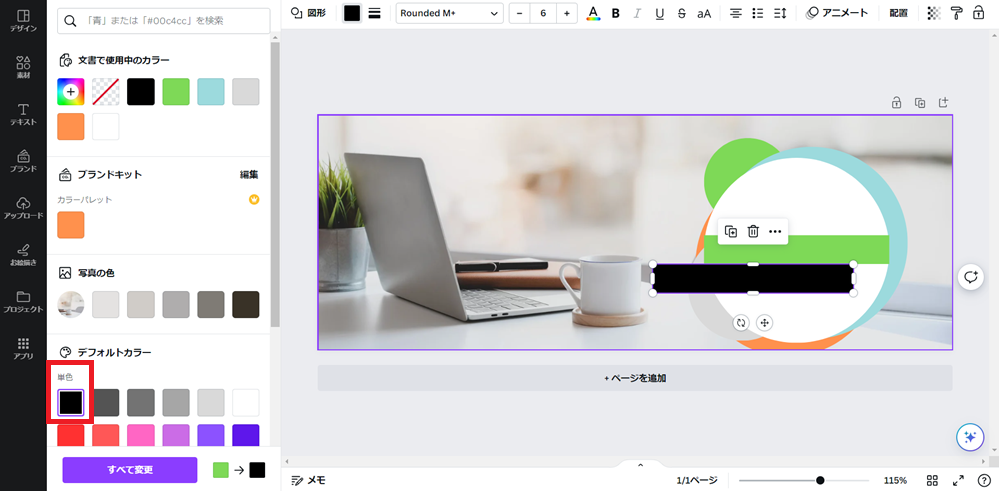
色も緑色に変更

「+」ボタンで複製して色を黒に変更

「素材」から無料ロゴを選択

ジョ~ジpapa
あんまり、ええロゴがなかったで
このロゴって、ミカン・レンコン・車輪なんやろ?

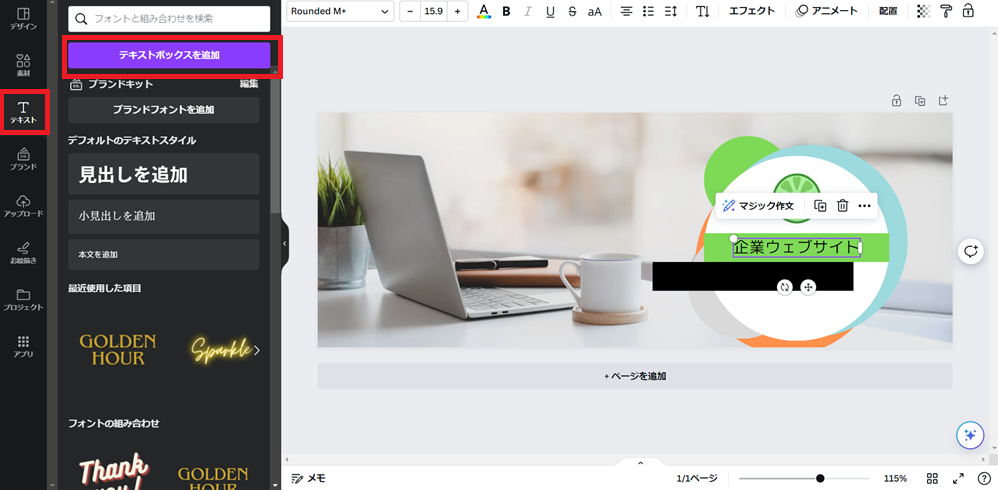
「テキスト」から「テキストボックスを追加」で文字を書きます

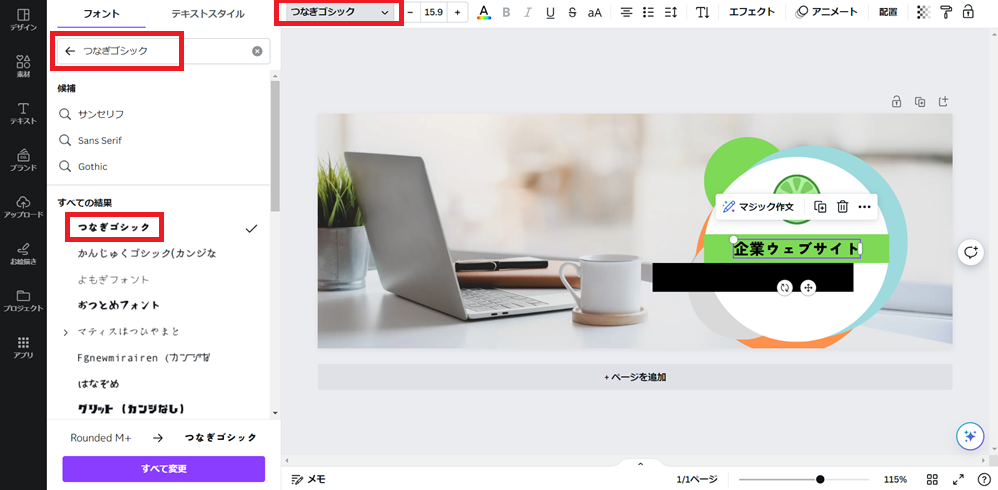
見本見るとゴシック体なので「セザンヌ」を使用したけど、線が細かったので「つなぎゴシック」を使いました

ジョ~ジpapa
いや~学習しとってよかった
フォント選びの関連記事

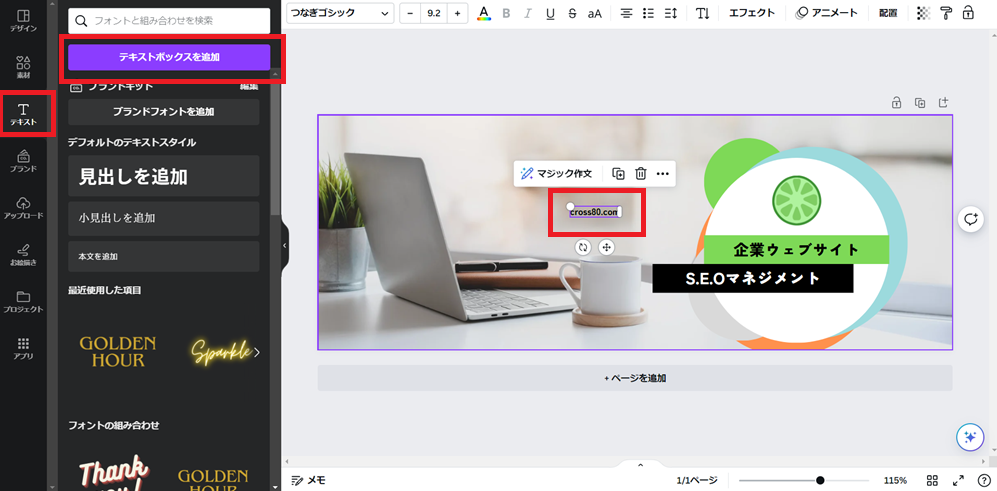
こちらも同様に「つなぎゴシック」で白文字に変更

最後に「cross80.com」の紹介かねてURL入れときましょ

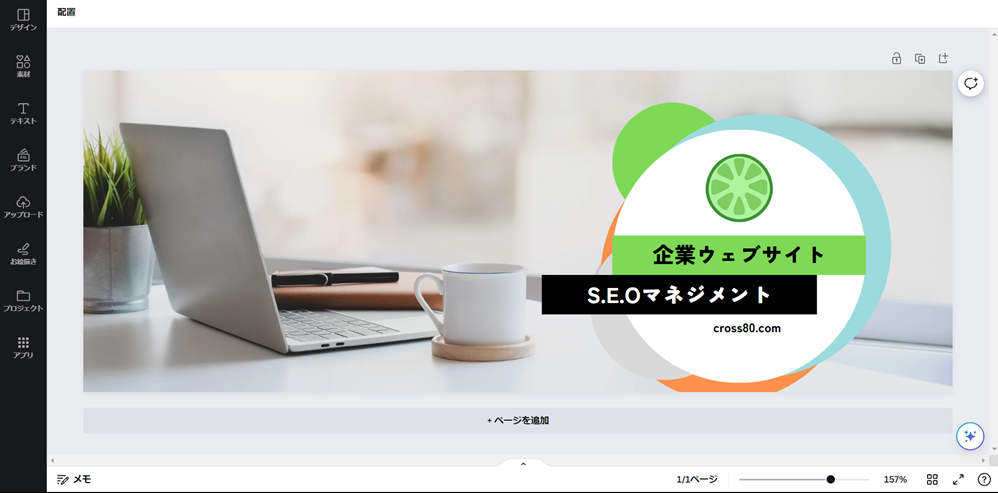
今回、丸の色は適当に選択したので色合いがちょっと違うけど問題なし

ジョ~ジpapa
レイヤーに関しては知ってたからサクッと終わったで
次回は、テンプレ画像の制作続けます

【canvaに挑戦⑦】一緒にテンプレ制作をやってみませんか?
昭和世代の【超初心者】50代オヤジが画像編集ツールにチャレンジするシリーズです。いろんなツールがありますがcanvaに挑戦したいと思います。
まとめ

制作の流れとしては、そんなに難しい作りではなかったと思います。

ジョ~ジpapa
完全にコピーしようと思ったら位置調整で大変やけどな





