
canvaの有料テンプレに挑戦

毎回、大変やけど頑張りまっせ

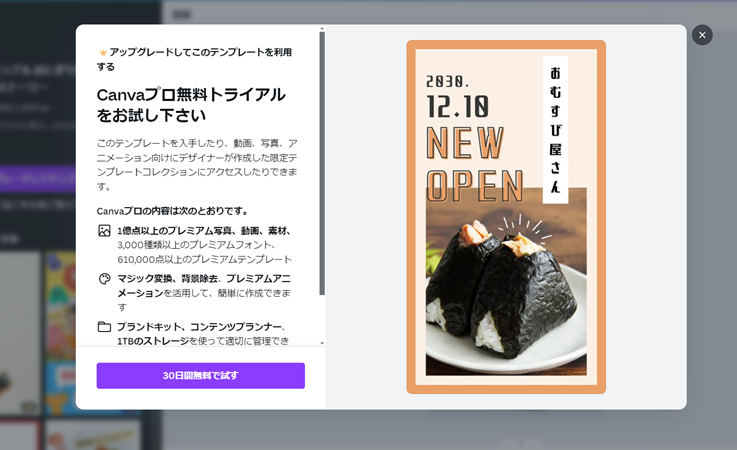
canvaの有料テンプレ画像

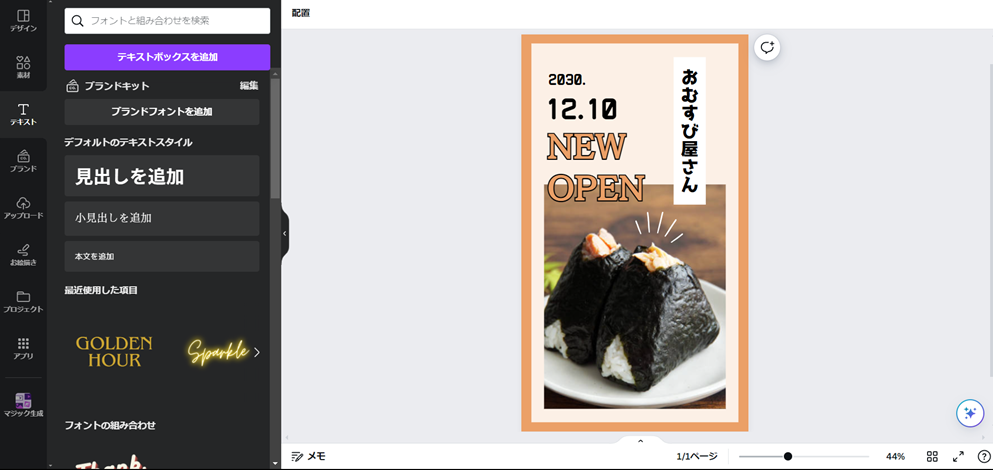
今回はスマホサイズのテンプレに挑戦します

今回は縦書きがあるので、また悩みそうやね

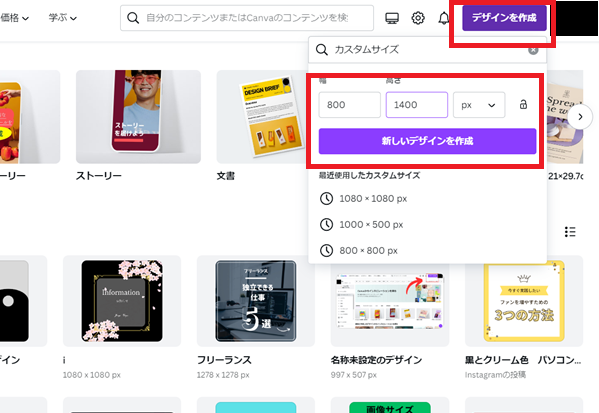
前回同様に「カスタムサイズ」をクリックしてサイズをしてします

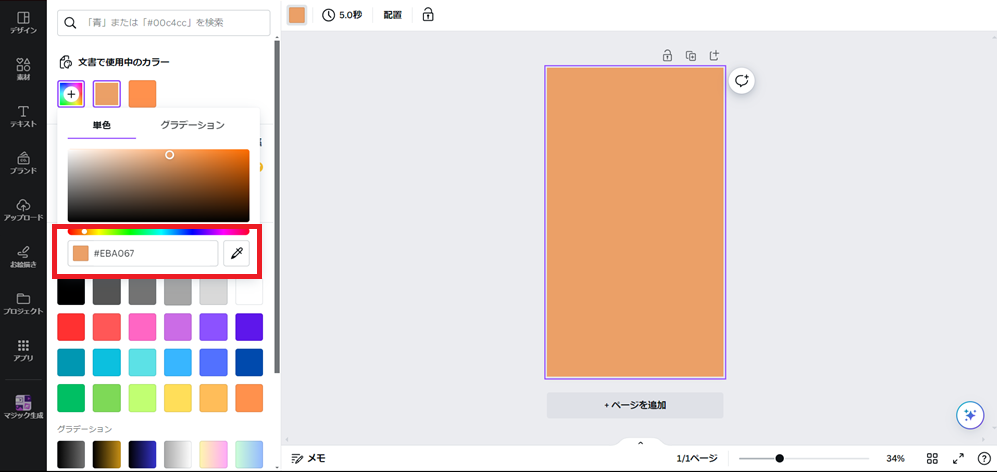
スポイト機能を使って、色を見本と同じ色に指定

前も使ったから覚えてるよね

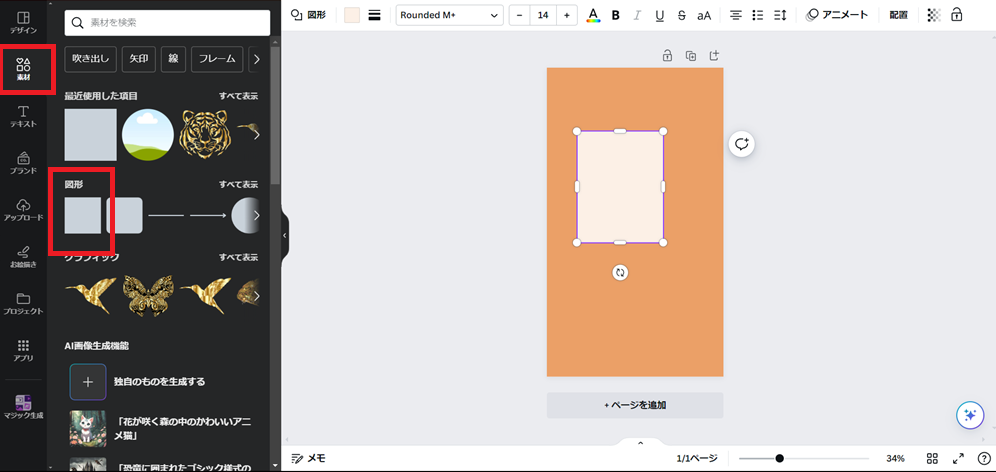
「素材」から四角図形を使って大きさを調整
こちらもスポイト機能を使って、色を見本と同じ色にします

今回、このオレンジ色の図形を枠にして使うかちょっと悩んだかな
どっちでもええと思うで

これでベース部分が出来上がり
ほぼほぼ一緒の出来上がり(色指定したから)
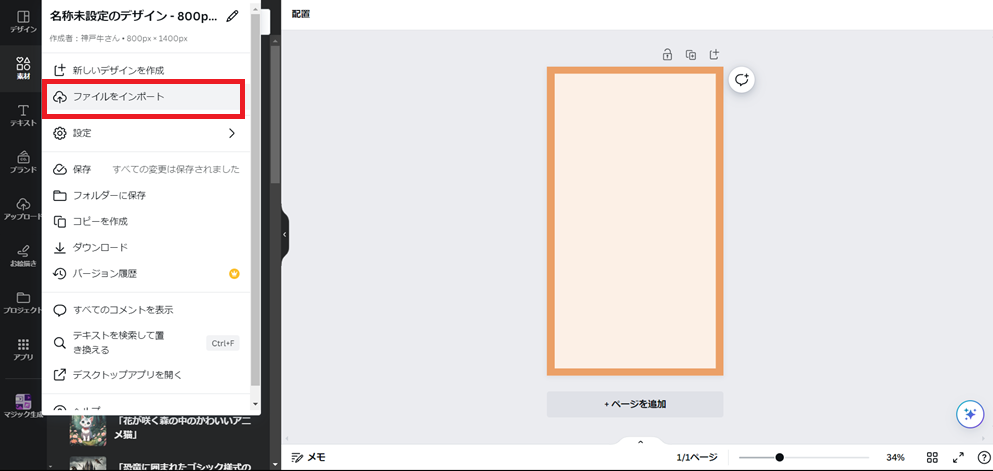
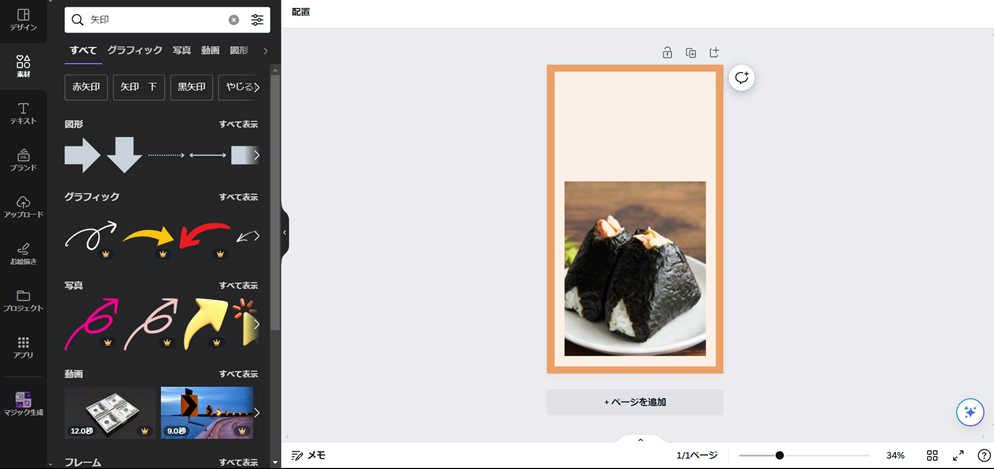
「ファイルをインポート」をクリックしておむすび画像をアップロードします

画像の大きさと位置を微調整する
おっ!なかなかの出来や

無料素材探してたら、全く一緒の発見してビックリ!
見本をじっくり見ながら、画像をトリミングしたらええ感じになった

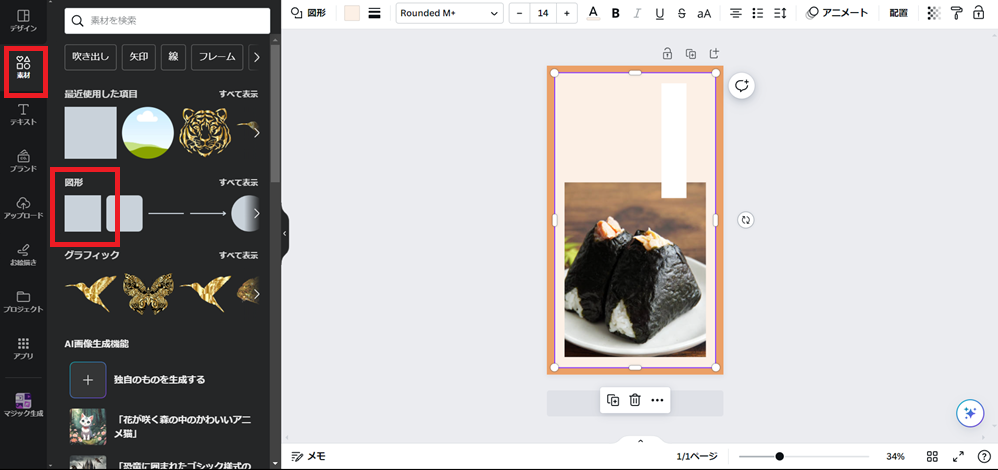
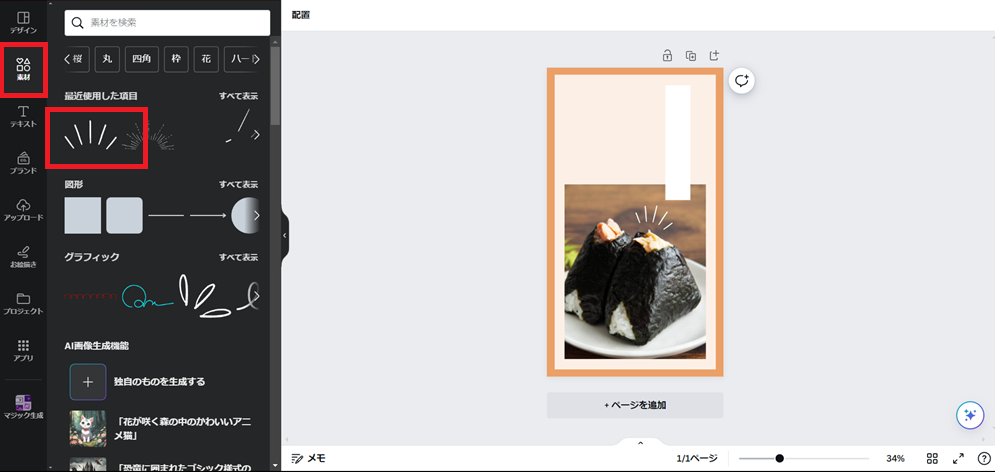
「素材」から縦書き用の図形を入れます
色は白色で指定します

ここまでの出来はめっちゃええんとちゃうか

素材から「注目?」「ビックリ?」画像で無料の探してみたけど、同じのが見当たらなかったのでこれにしました

すまん
何の名前で検索したか忘れてもうた

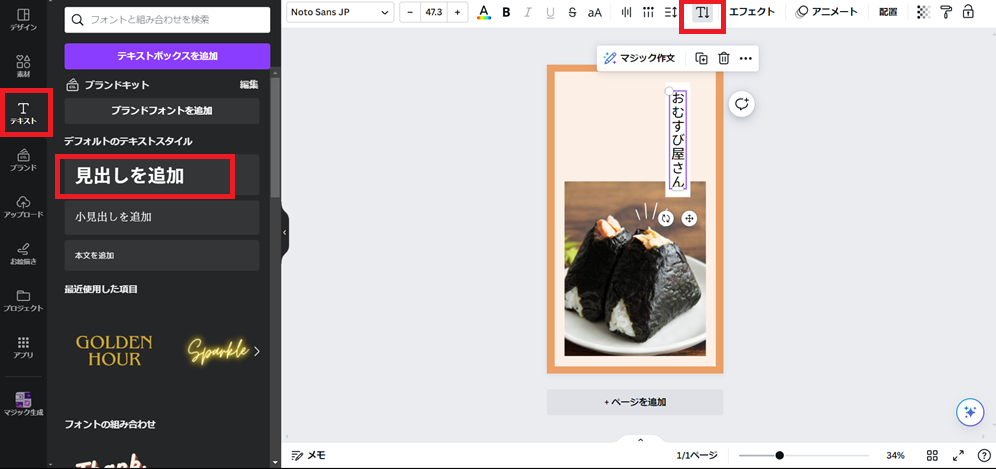
「テキスト」から文字を記入
画面上部の「T↓」で縦書きに変更できます
とりあえず大きさを整えて枠内に入れときます

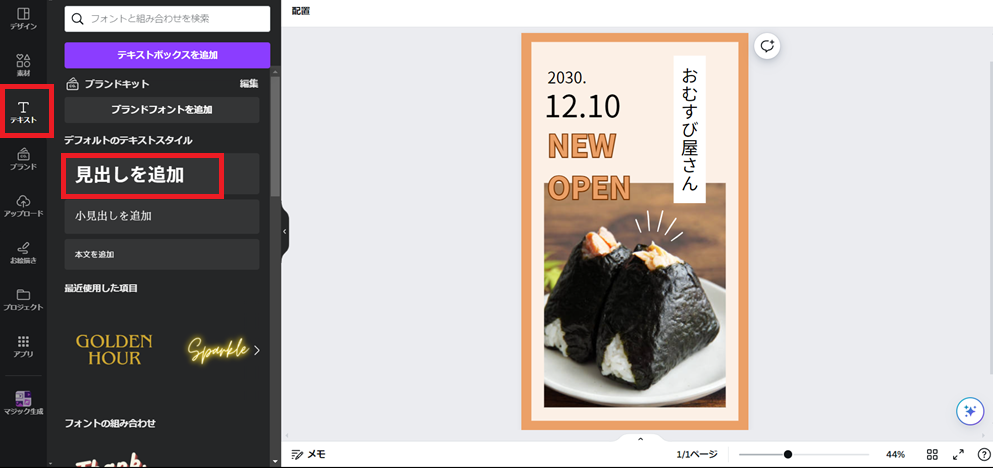
残りの文字を入れます
「NEW OPEN」は、既にフォントを変更して文字内の色をオレンジに変更してあります

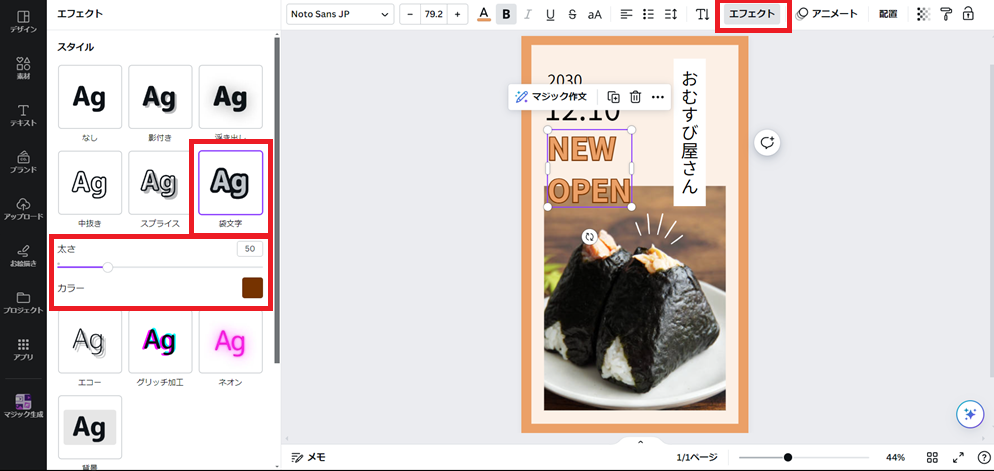
「NEW OPEN」の文字がパッとしないので縁取りの色を変更して文字を強調します
画面上部の「エフェクト」から「袋文字」をクリック
色を茶色っぽいのから黒に変更しました

なるべく似ているフォントを探してみましたが、疲れたので諦めました
この程度の出来でいかがでしょうか

毎回、フォント探しがめっちゃ大変なので、フォント特集でもやるかな

ええんとちゃうか
フォントの種類は多いけど、実際使うとなると数は限られてくる
自分が良く使用するフォントをまとめとくとええよ
次回は、フォントについて

まとめ

今回は、見本と一緒の画像を手に入れたので違和感なくできたように思います

今回も疲れましたが、少しづつ使い方をマスターしてるように思います
今後も、挑戦シリーズ続けていきますのでよろしく



