

ジョ~ジpapa
今回は、テンプレ制作でよく使っている枠を作ってみますね
2通りの方法を説明するで

ベースの「カスタムサイズ」は600x600です
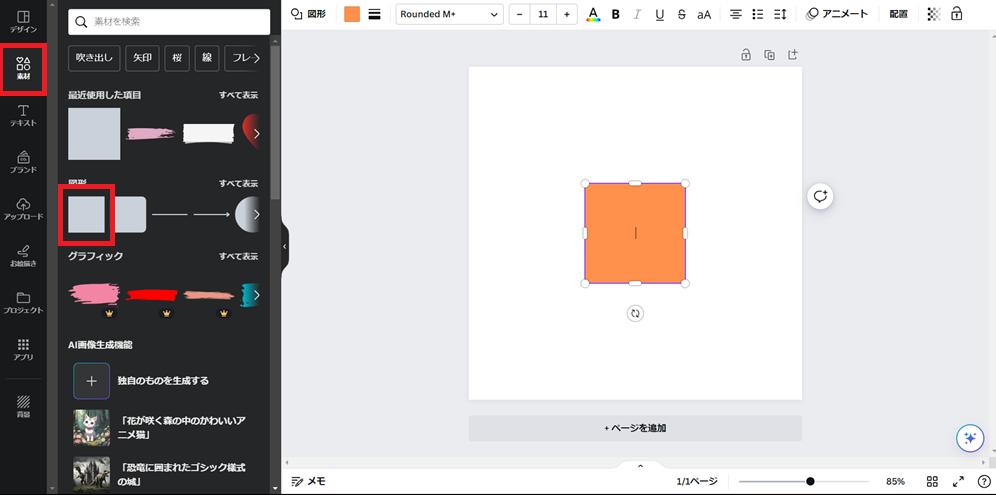
「素材」から四角形を選択

ベースと同じサイズにセットします
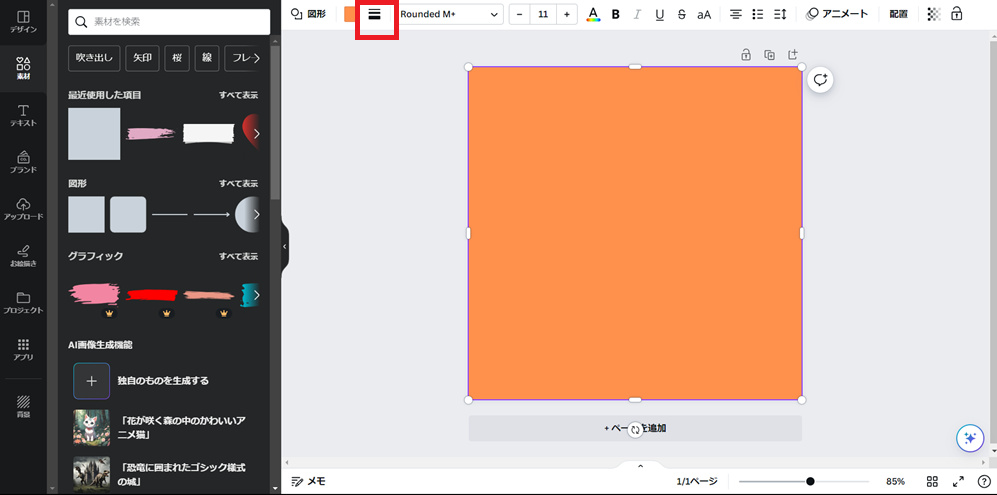
画面上部の赤枠部分をクリック

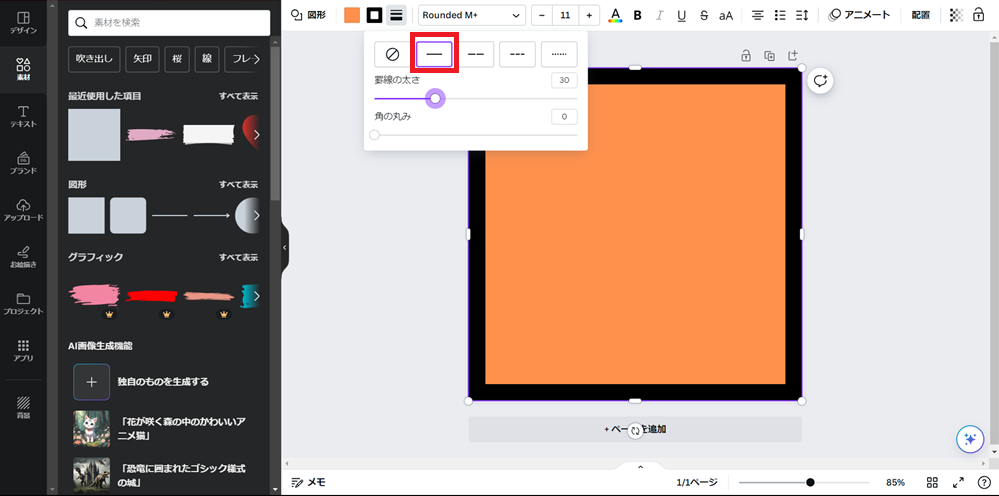
赤枠の「実線」をクリック
「罫線の太さ」で太さを調整します

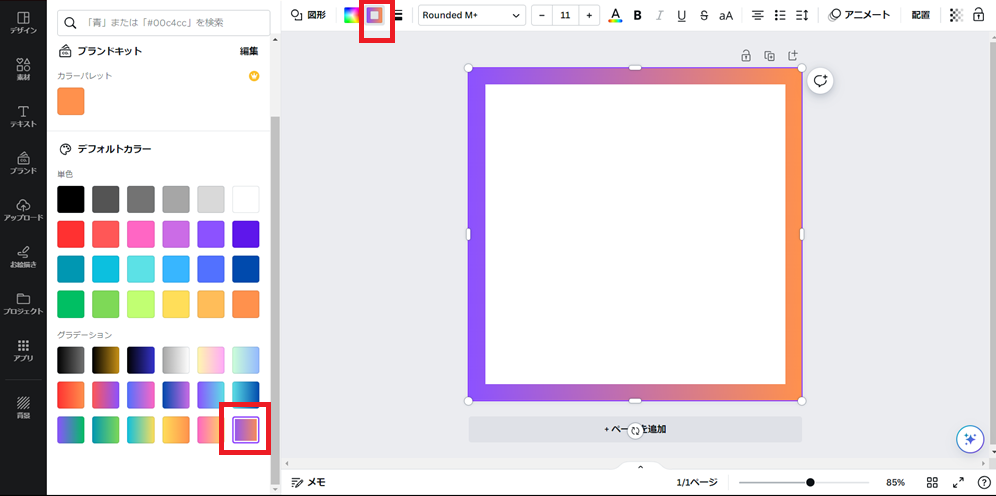
黒枠の色変更も画面上部の赤枠のところでできます

ジョ~ジpapa
これが1つ目のやり方な

2つ目やってみます
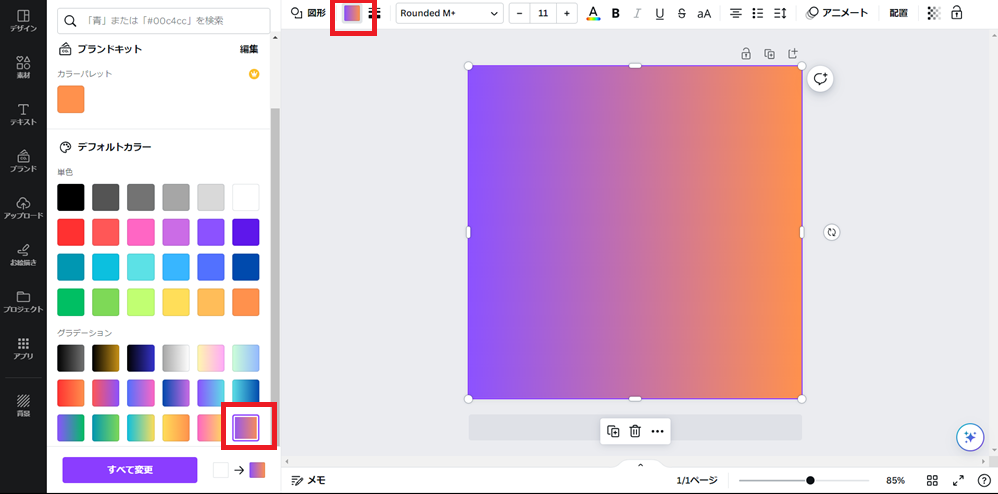
ベースの色を画面上部から変更します

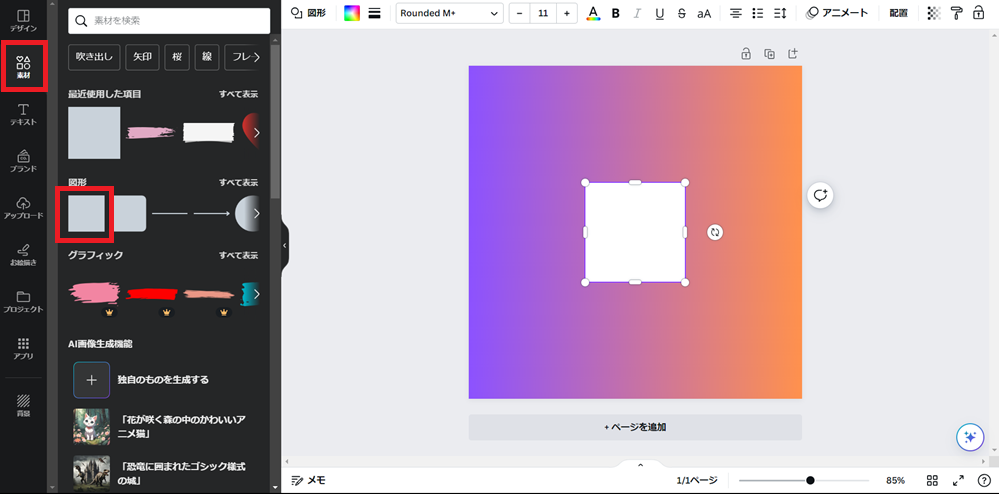
「素材」から四角形を選択
色は白色にしておきます

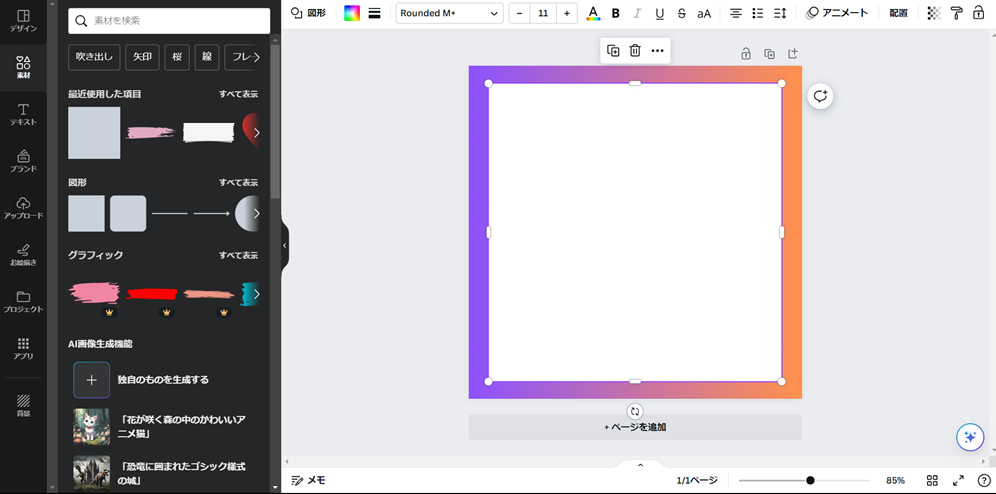
四角形の大きさを調整します
ついでに「グループ化」をやってみましょう

ジョ~ジpapa
これやることで1枚の画像扱いになるで

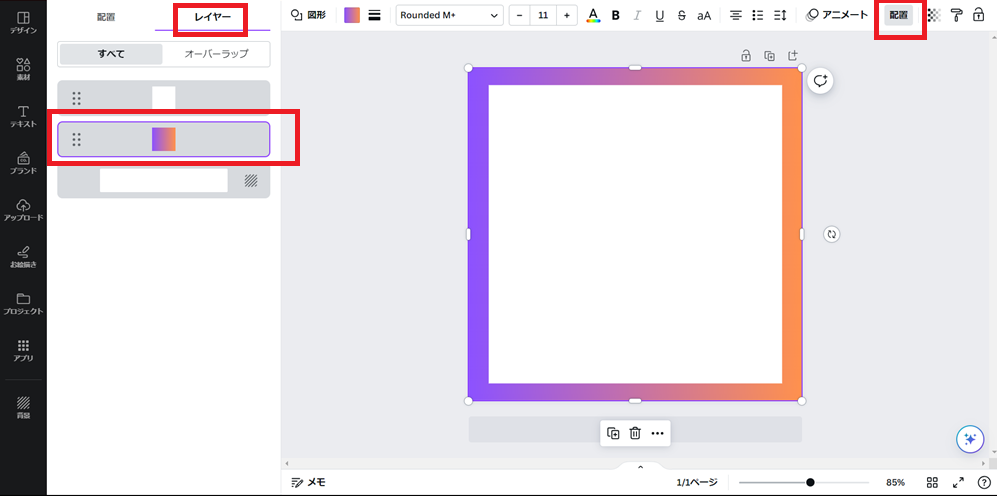
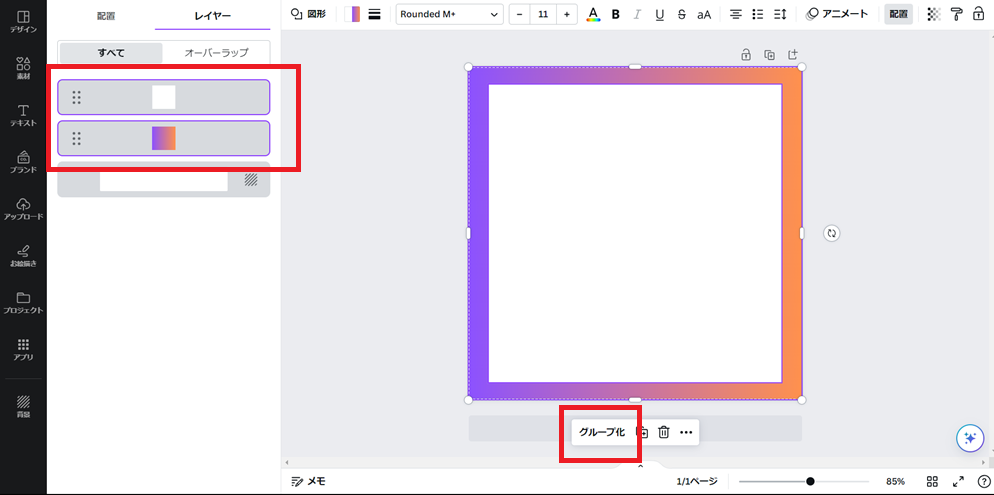
画面右上の「配置」から「レイヤー」をクリック
四角形のパーツが2つあるのが分かりますね
これをくっ付けます

ジョ~ジpapa
これは便利やから知っておいてな

「Shift」を押しながら1つずつクリック
画面内の「グループ化」をクリック

ジョ~ジpapa
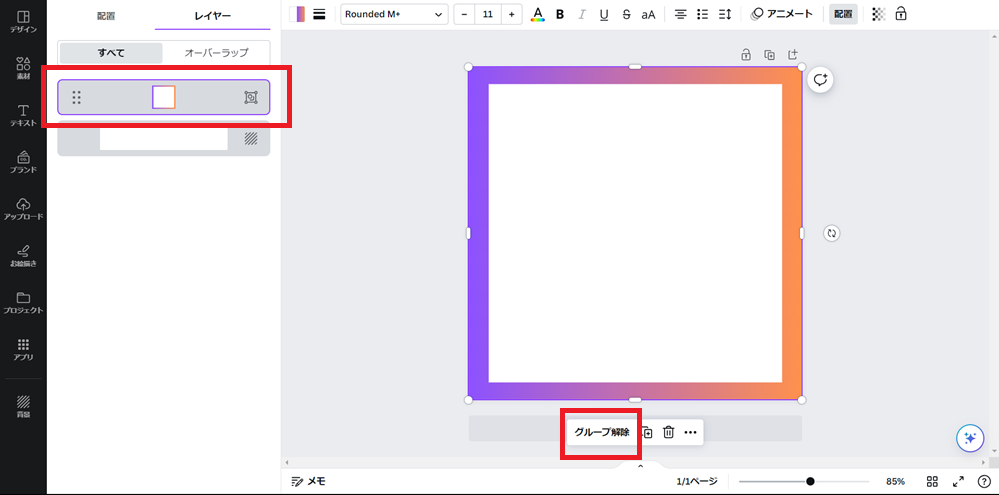
クリックしたら画面左のパーツの枠色が変わってるでしょ

グループ化されるとパーツが1つになります
画像内の「グループ解除」をクリックすると元通りになります

ジョ~ジpapa
今度、詳しくやってみますね
次回はロゴ制作やります

【canvaに挑戦⑩】50代の初心者がロゴ制作をやってみる!
昭和世代の【超初心者】50代オヤジが画像編集ツールにチャレンジするシリーズです。いろんなツールがありますがcanvaに挑戦したいと思います。
まとめ

今回は簡単な学習でしたが、いつでもできるように覚えておきましょう。

ジョ~ジpapa
この間、枠のやり方が分らんかったので苦労したで




