YouTubeのサムネイルに挑戦


今回は2回目の挑戦やね
前回は大変やったけど、今回も苦労しそうや
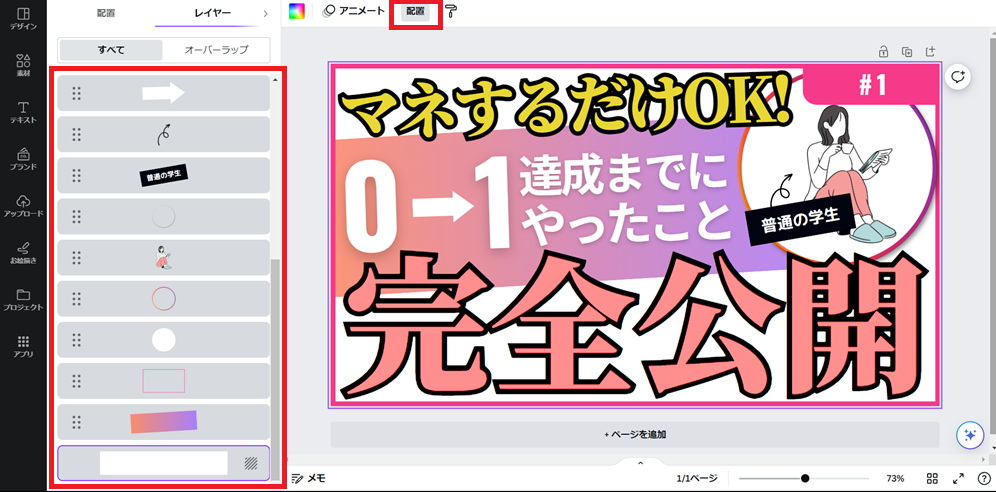
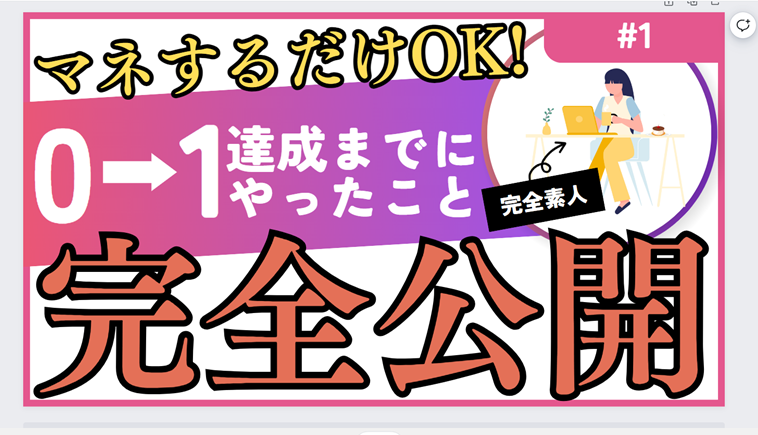
YouTubeのサムネイル見本

今回のYouTubeサムネイルは、この無料素材に挑戦しましょう

特に難しいことはないと思うけど、色変化させてるからどのくらいマネ出来るかやな

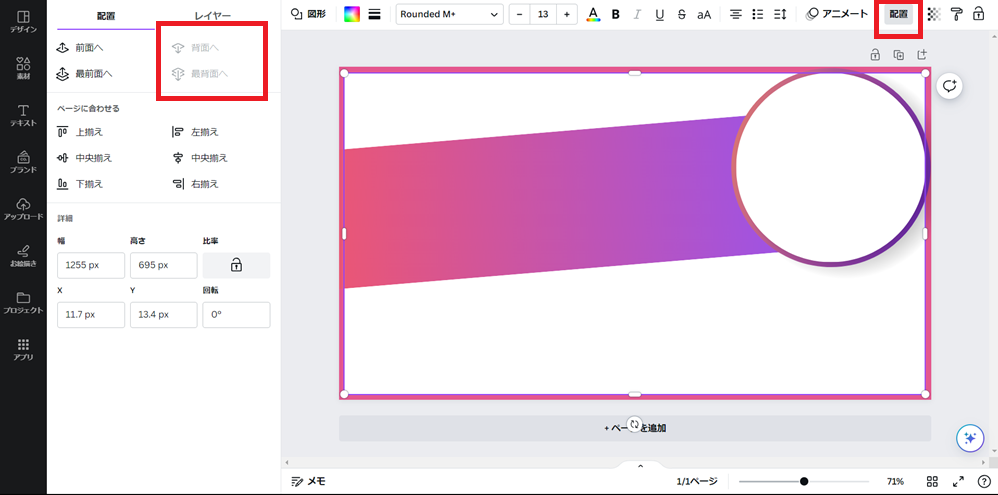
まずは、「配置」からレイヤーで確認します

ほんま、このサムネイルの通りやで
「マネするだけでOK!」

パーツをバラバラにして、小さく表示します
なんのパーツ使ってるのか一目瞭然ですね

パーツを無料素材で探すのが疲れるで
見本をマネて作成しよう
完全コピーは難しいので80%の出来を目指して頑張ります…

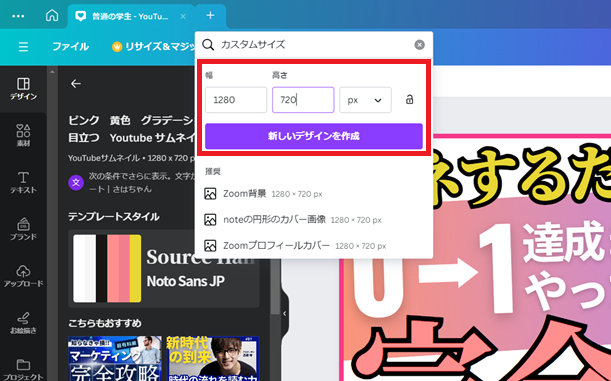
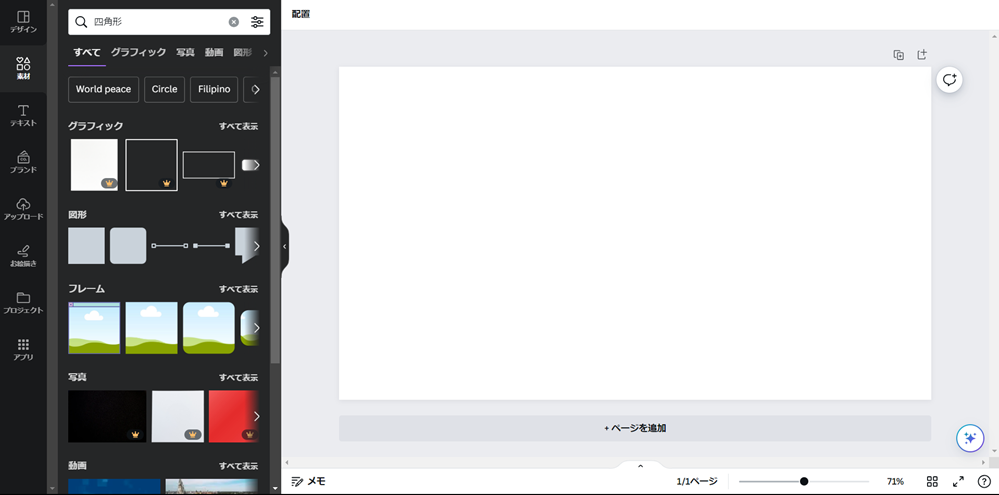
「カスタムサイズ」は見本と同じ1280x720で作成

最初はこんな感じですね

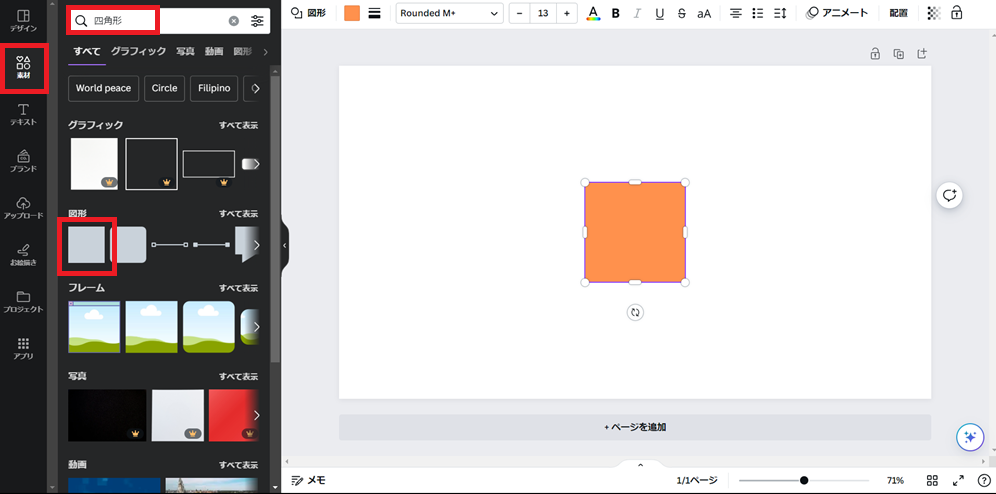
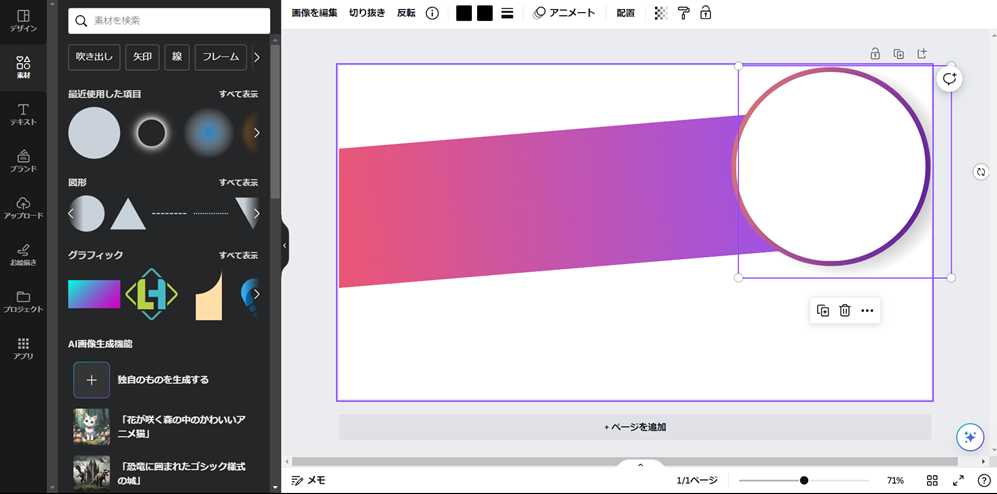
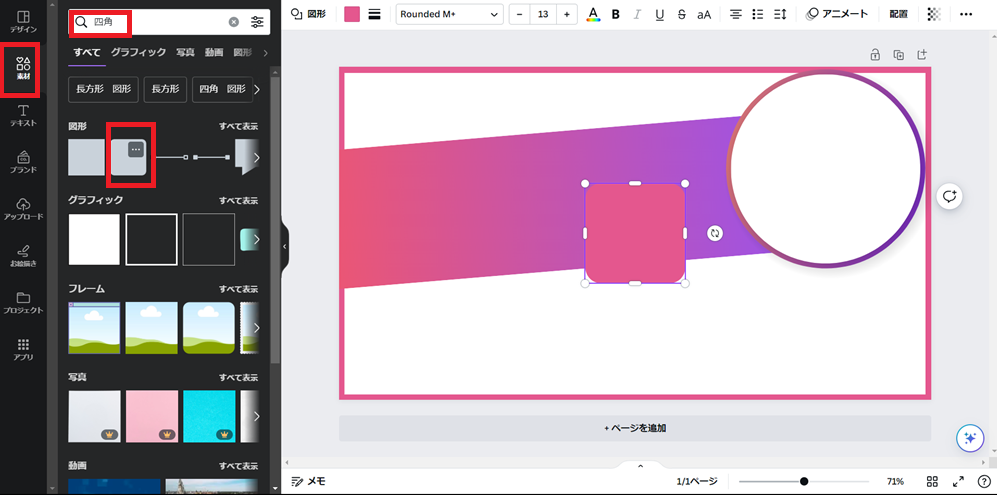
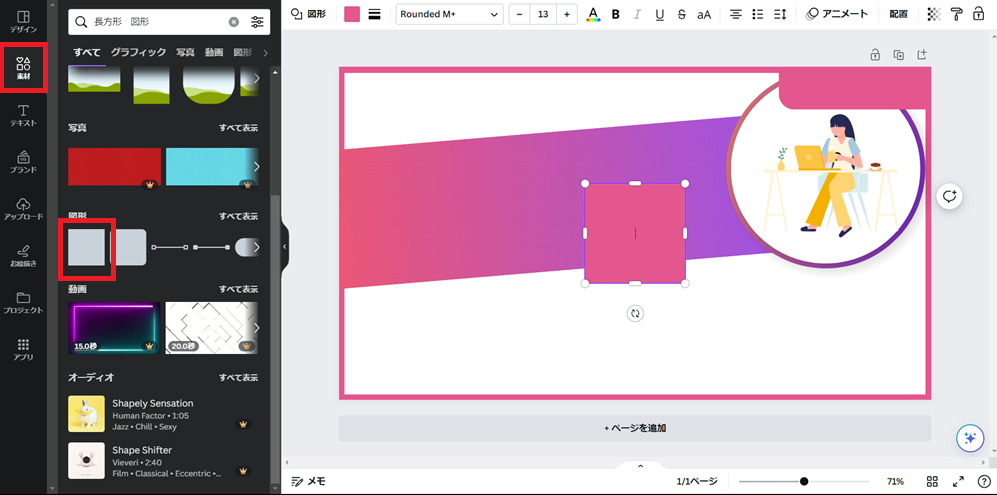
「素材」から「四角形」を選択

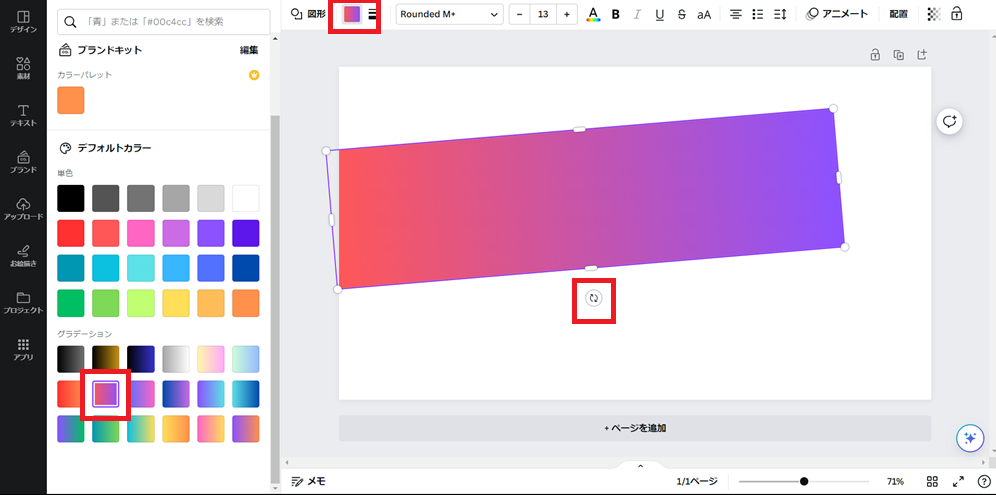
画面上部の色選択からグラデーションをクリック
「くるくるアイコン」で角度調整します

後ほどちゃんと調整するから、この段階では大体でええで

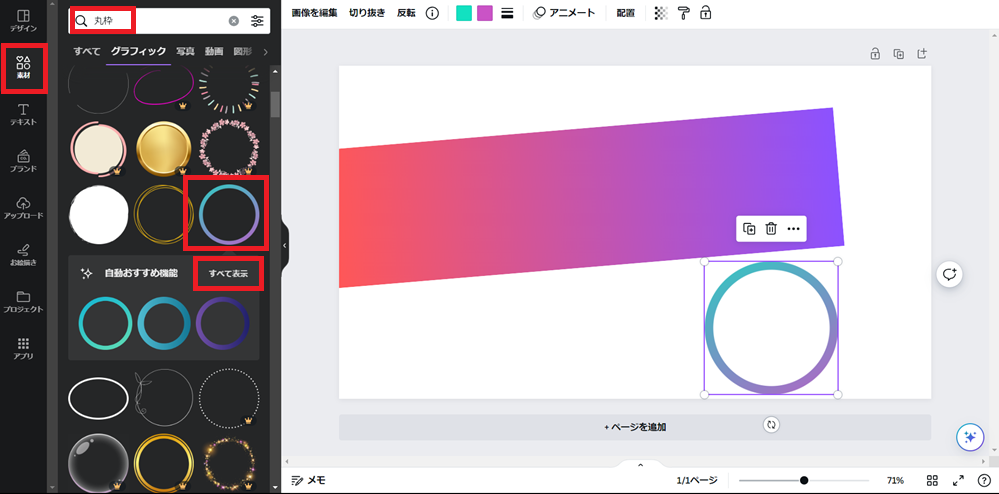
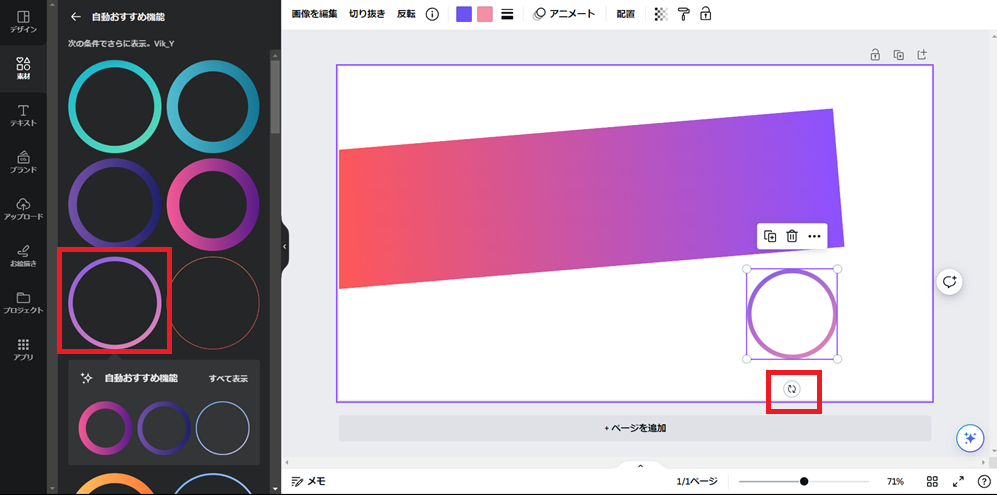
「素材」から「丸枠」で検索
ちょっと色が微妙なので「すべて表示」をクリック

何となくいい感じのが見つかったので選択
「くるくるアイコン」で色の向きを変えてみた

今考えたら色変更でうまくいったかも…

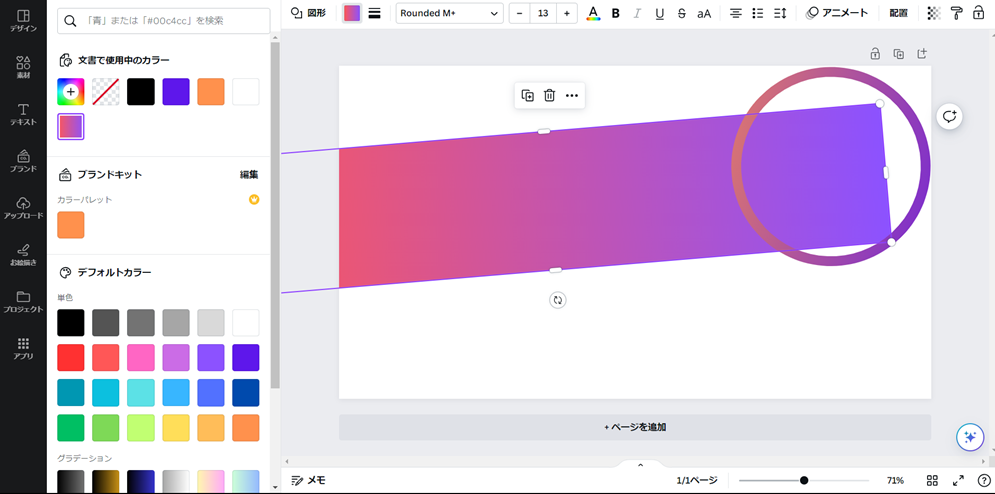
四角形が丸枠内に収まるように微調整する

丸枠の右側に影がついているので挑戦します
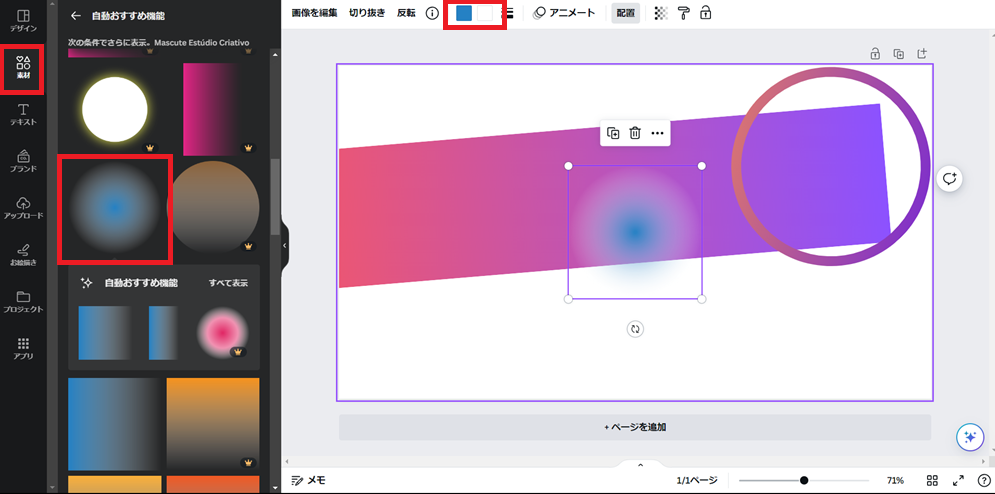
「素材」から「丸 ぼかし」で検索
適当なのを選択

無料素材でええのなくて苦労したで

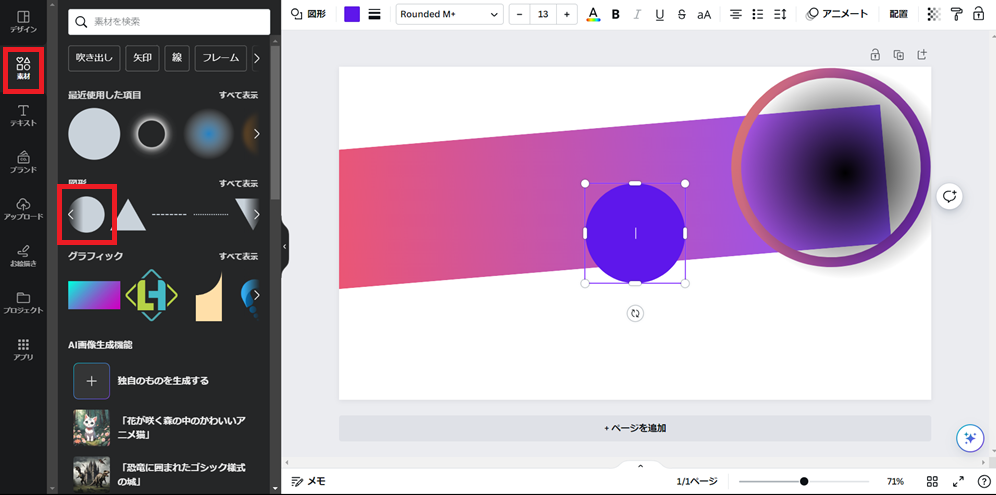
色を黒に変更して丸枠に影がうっすら付くように調整
「配置」からレイヤーで影が丸枠の後ろになるようにする
「素材」から丸を選択

色を白色に変更して丸枠内にセットする

ここで見本を見て重大なことに気づいた
あれっ!四角の枠付いてるやん(ピンク色のやつね)

いろいろ「素材」から「四角形の枠」で試したのですが、このサイズにバッチリはまる枠がありませんでした
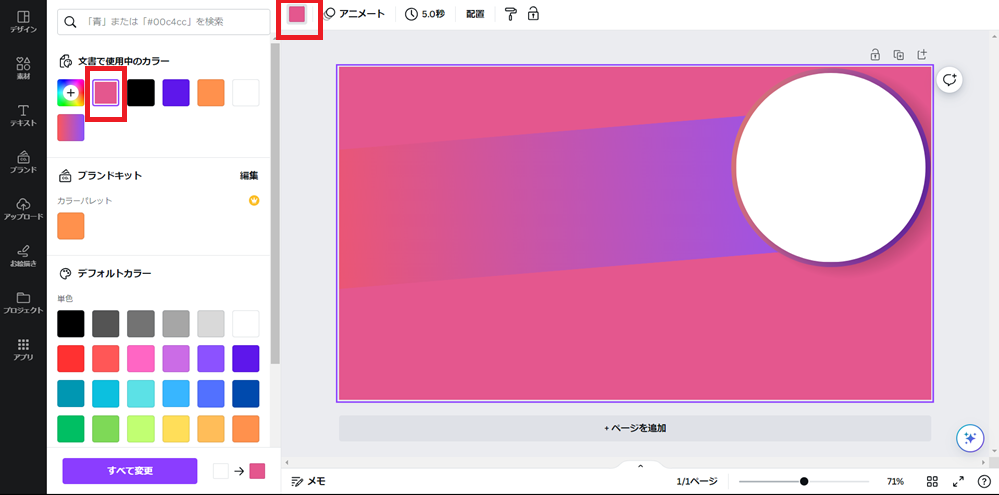
逆転の発想で背景をピンク色に変更

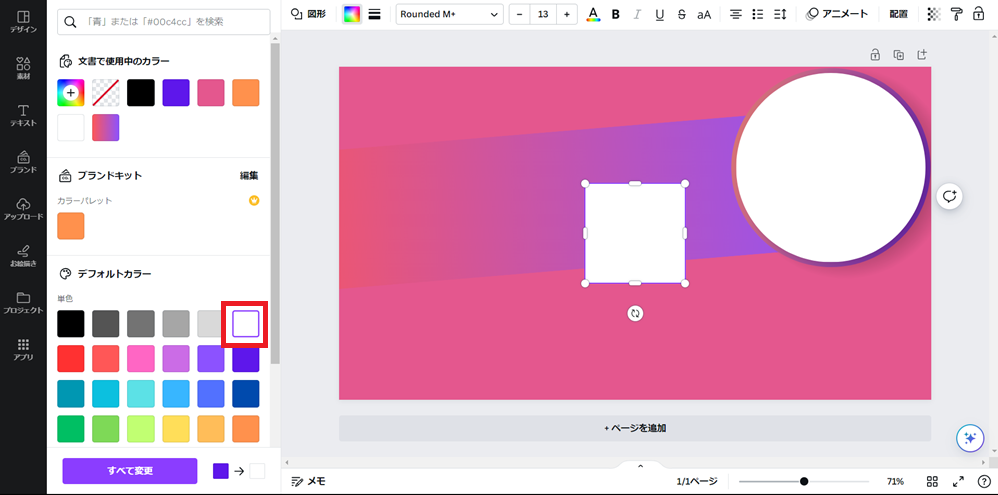
白色の四角形を用意します

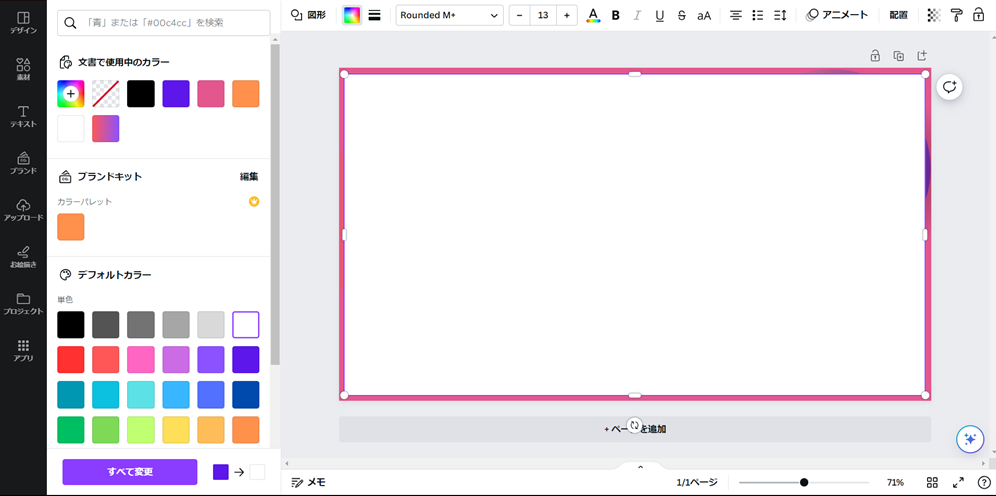
四角形のサイズを広げることで枠を作成

ふ~何とかなったで

「配置」からレイヤーで四角形を下に移動する
丸枠の位置を微調整

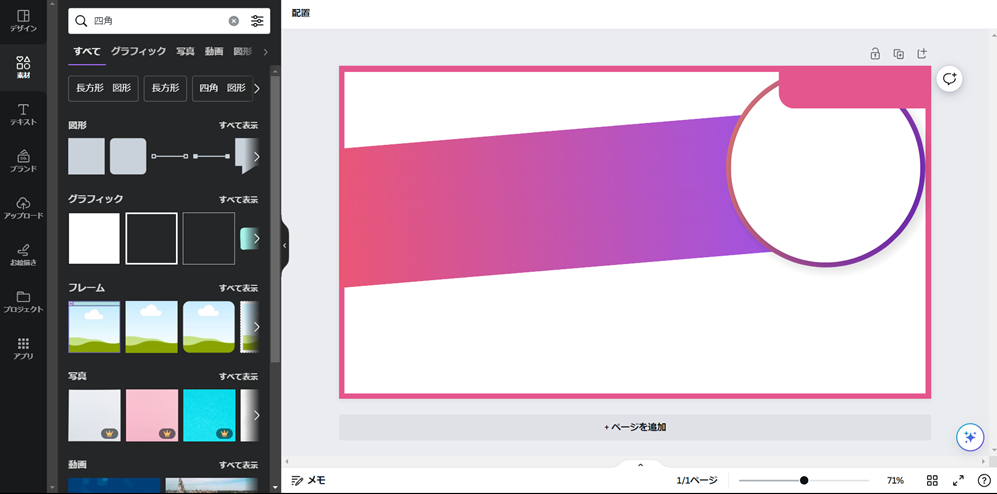
「素材」から「角丸の四角形」を選択

画像の右上に移動する
これはテクニックの一つなので覚えておこう

最初、見本みてどうやって作ろうかと思ったとこやね
なるほど、こんな使い方するんやって分解して分かったで

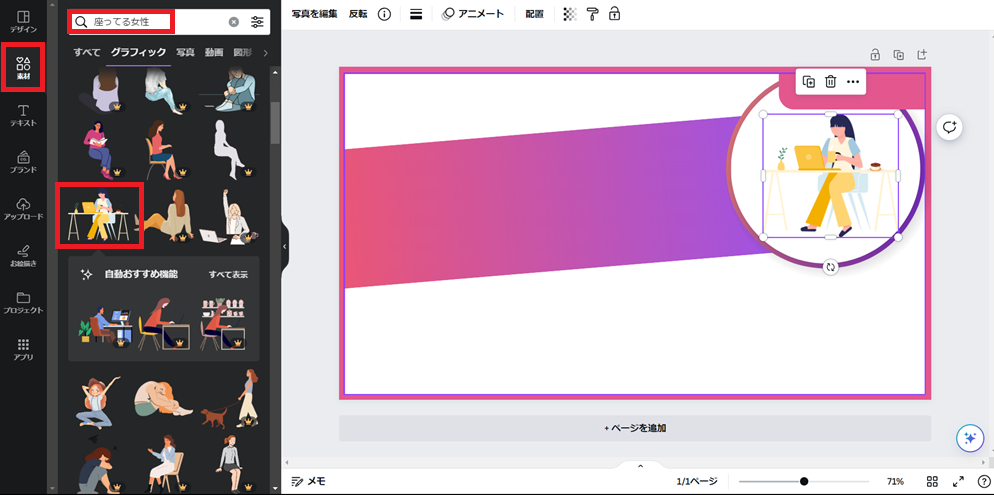
「素材」から「座ってる女性」を検索
無料で使えるのを適当に選びます

うちはWebデザインのサイトやから、これでええやろ

「素材」から「四角形」を選択
大きさと色を黒に変更して「くるくるアイコン」で角度調整する
先程の画像の下に移動する

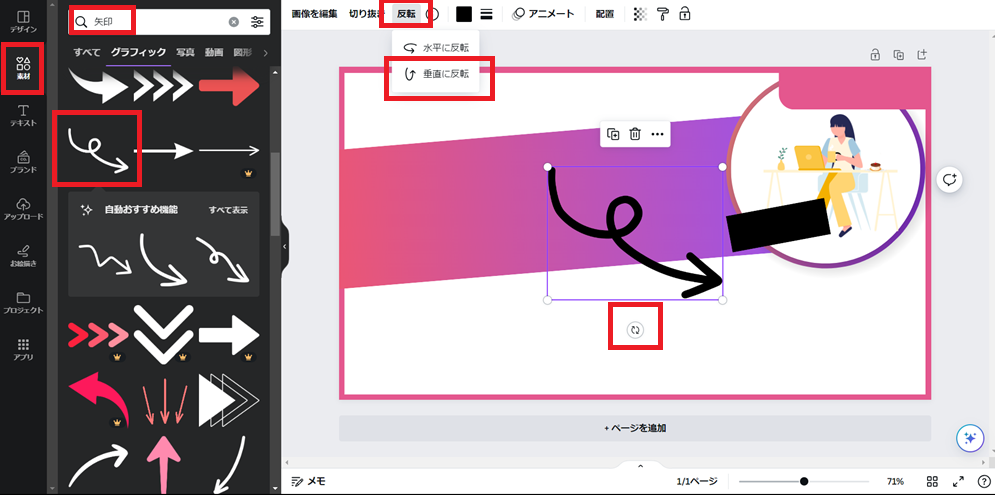
「素材」から「矢印」を検索
画面上部の「反転」から垂直に反転をクリック

大きさを調整して移動する
反転して使用することを覚えておこう

ええ矢印見つけたのに、向きが違ってるから使えないってことがなくなるで

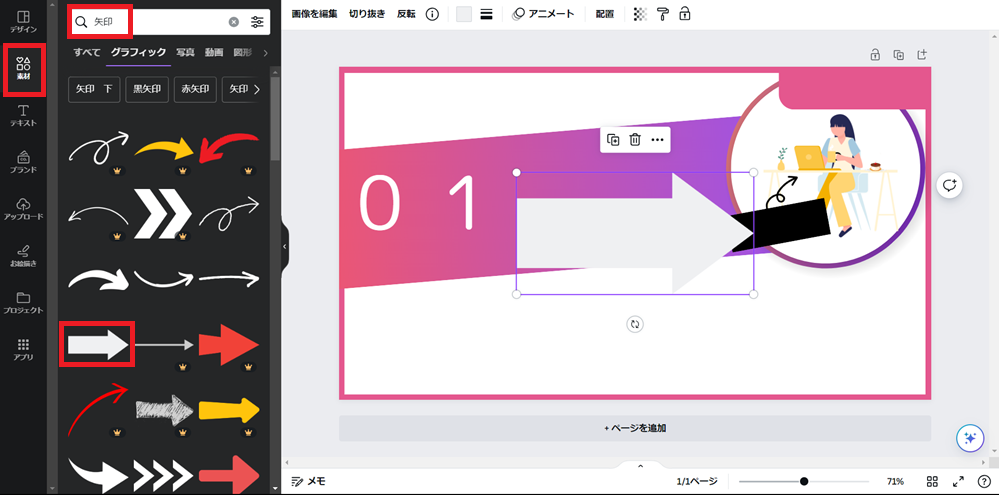
「素材」から「矢印」を検索
色を白色に変更

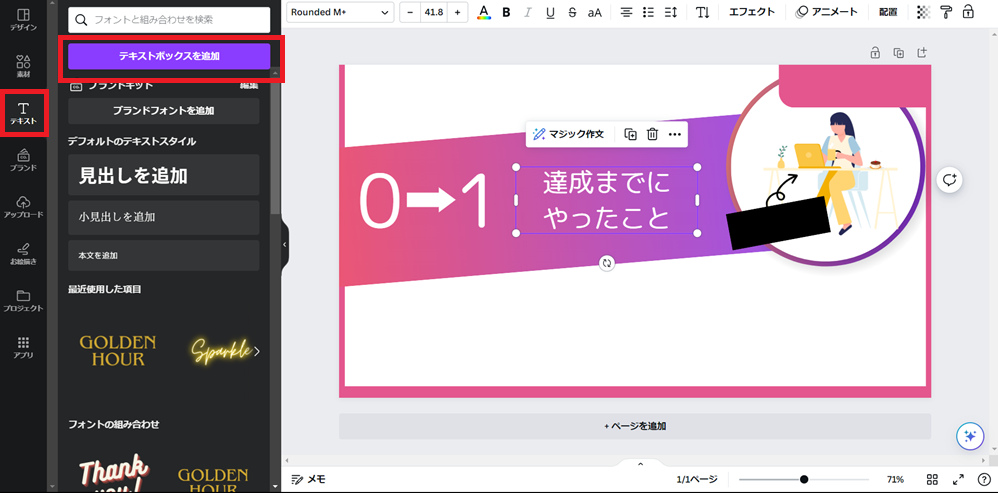
「テキスト」から文字を入れる

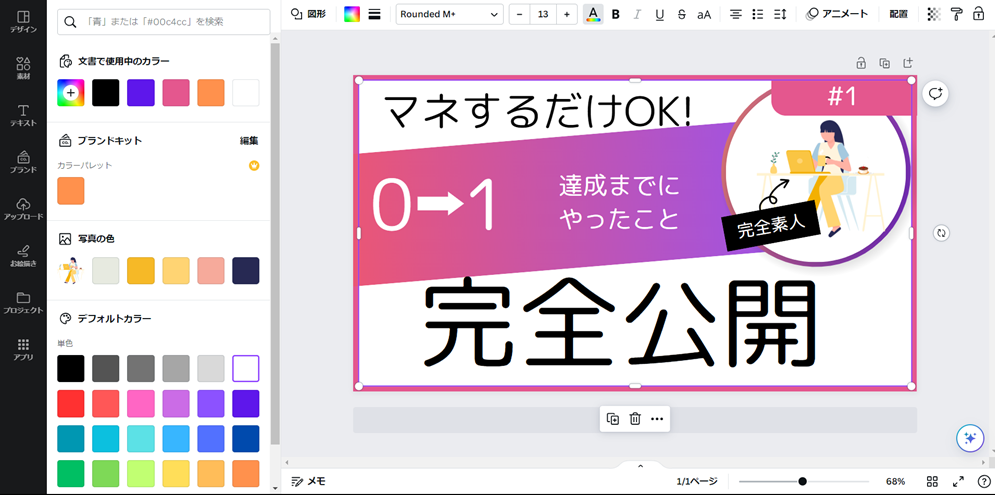
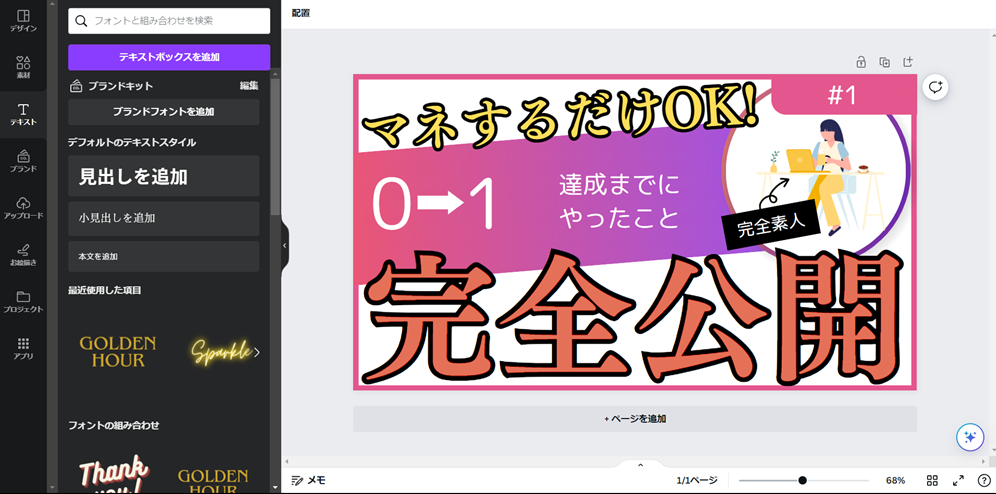
すべて文字入れしました

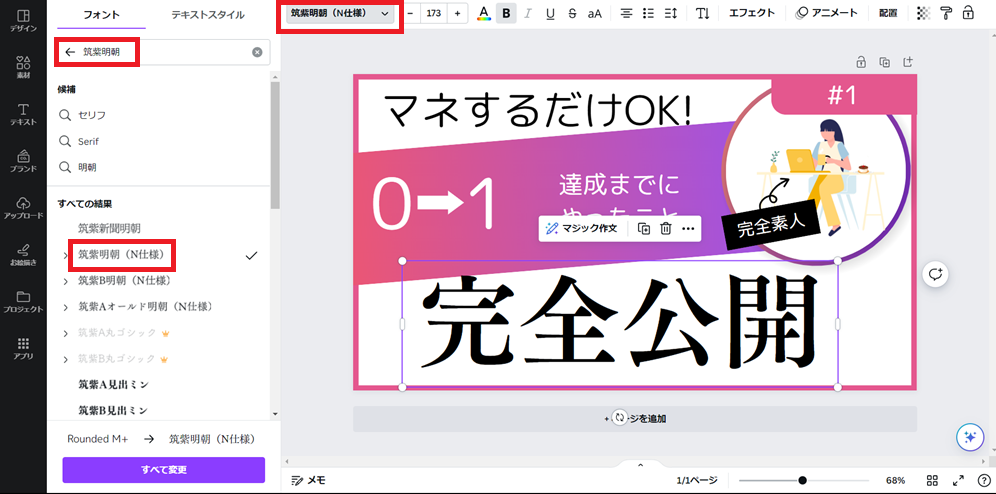
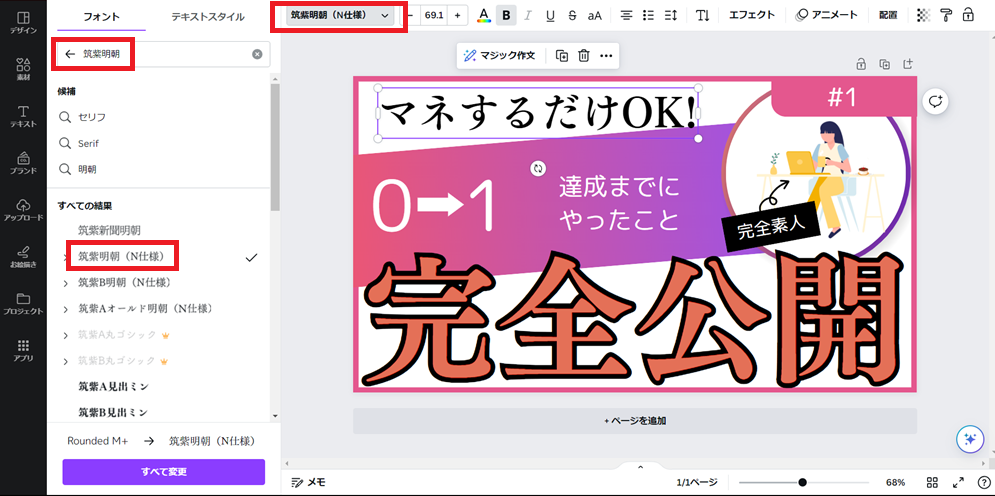
「完全公開」のフォントを「筑紫明朝」に変更

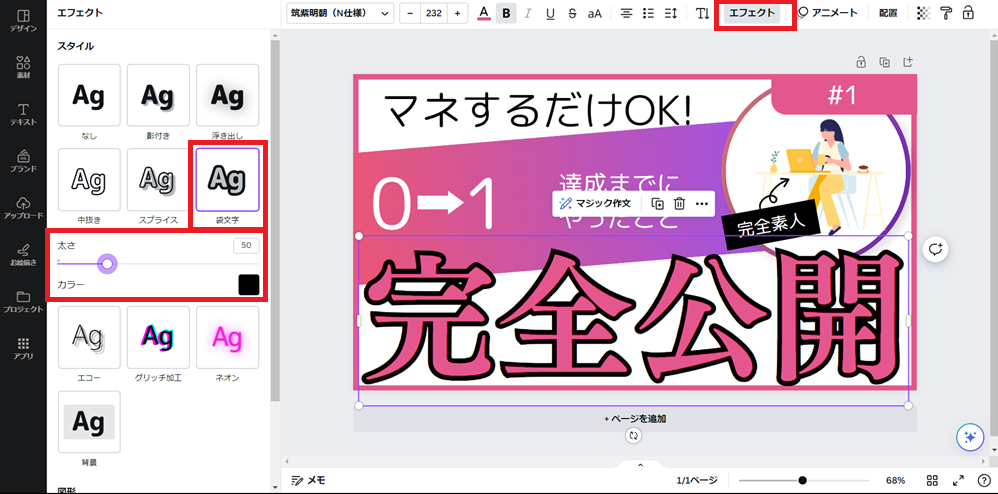
「エフェクト」から「袋文字」をクリック
太さは50に指定

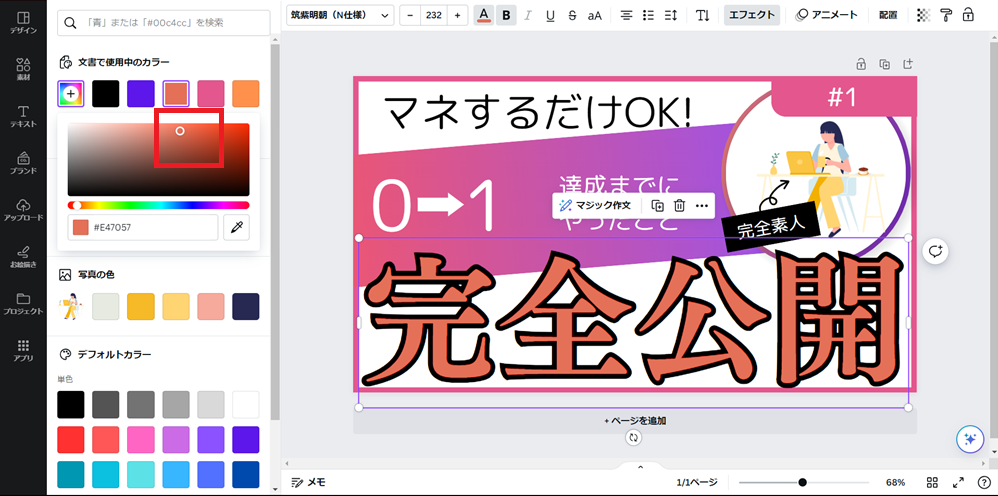
カラーピッカーを使って色を適当に変更します

このシリーズでは色設定に関して、見本通りにせずに適当に選びますね

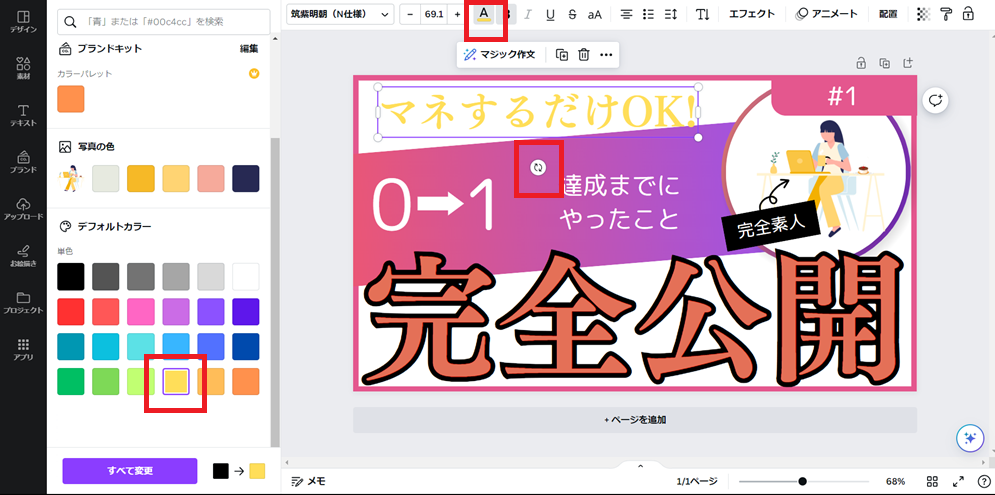
「マネするだけでOK!」のフォントも「筑紫明朝」に変更

色を黄色に変更して「くるくるアイコン」で角度調整

「エフェクト」から「袋文字」をクリック
太さも適当に調整する

実は忘れた(太さ)

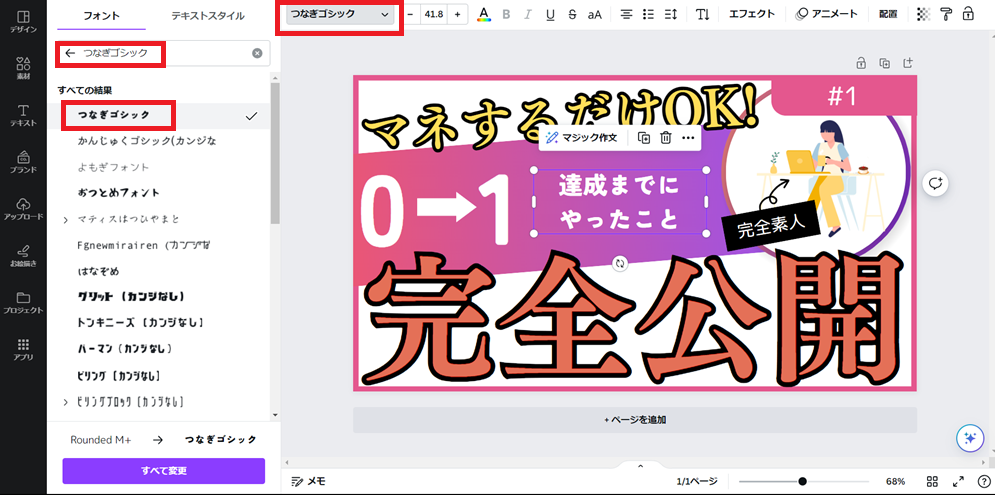
「達成までにやったこと」のフォントを「つなぎゴシック」に変更
1行目と2行目の行間が空きすぎていたので、別々に記述しました

スマートなやり方があると思うけどな

全体のデザインを微調整して完成しました
あくまでも80%の出来で満足します

画像が斜めってるので角度調整をするのが難しかったな
まとめ

今回のポイントは、画像右上に設定した「角丸の四角形」の使い方でしょうか

苦労したのは色のグラデーションと画像の角度調整ですね