
canvaのテンプレに挑戦

今回も気合入れて頑張るで
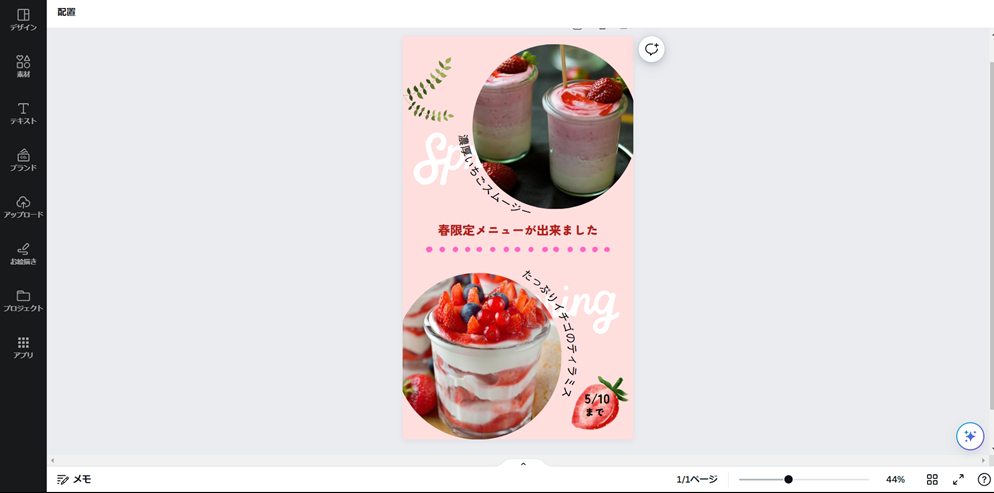
canvaのテンプレ画像

今回は、インスタ用のスマホサイズに挑戦
文字を湾曲させる方法を学習しよう

これは大変そうやぞ!
今回もcanvaの無料素材だけで作るで

「カスタムサイズ」をスマホサイズの800x1400で作成

やり方はいつもと一緒やで

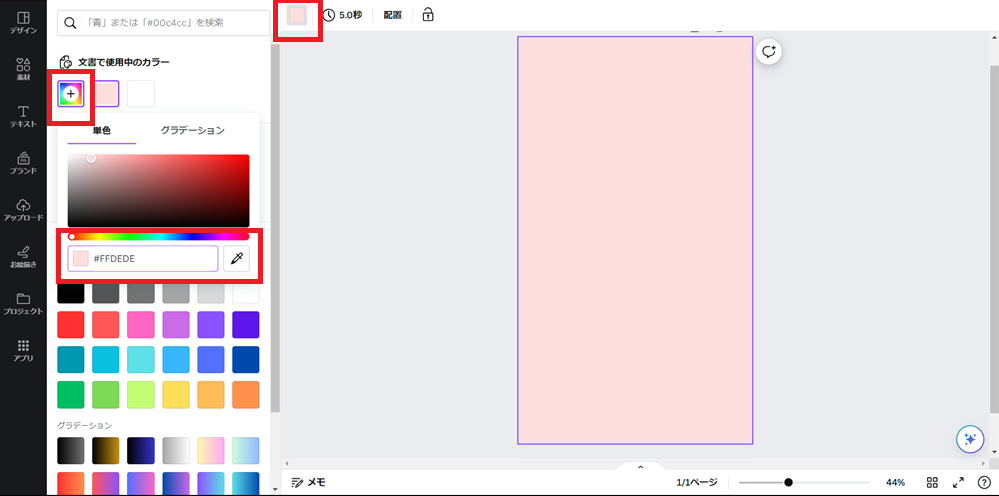
背景はスポイト機能を使って色指定します

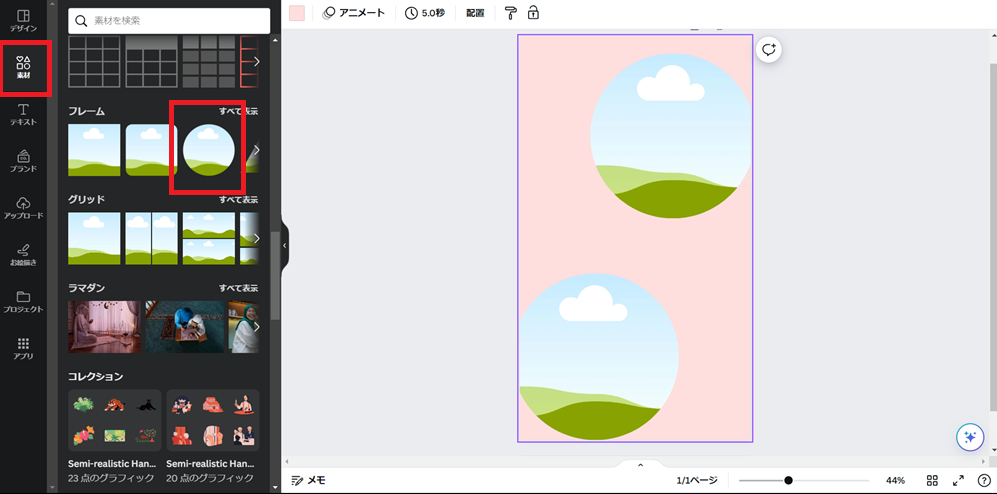
「素材」から丸フレームを選択
見本を見ながら、適当な位置に2つ並べます

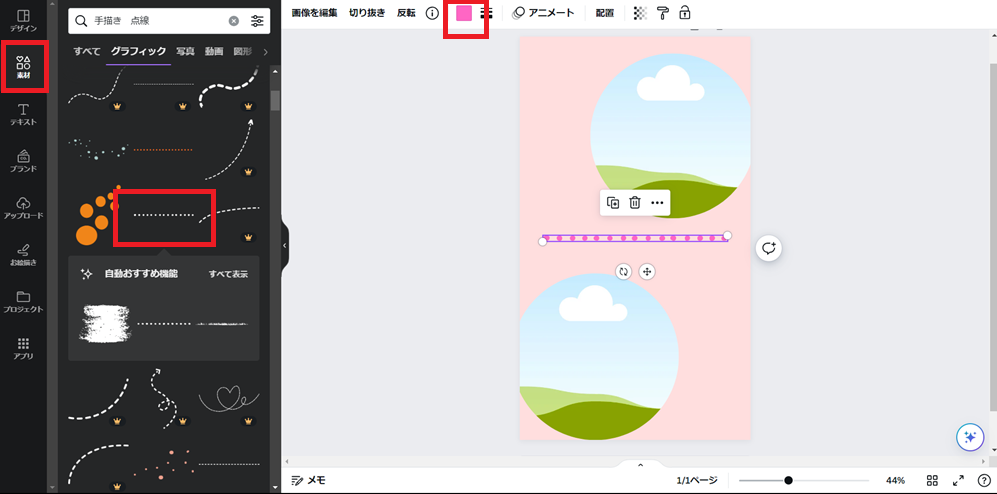
「素材」から点線を選択
色もピンク色にします

見本のような手書き風の点線はなかったな

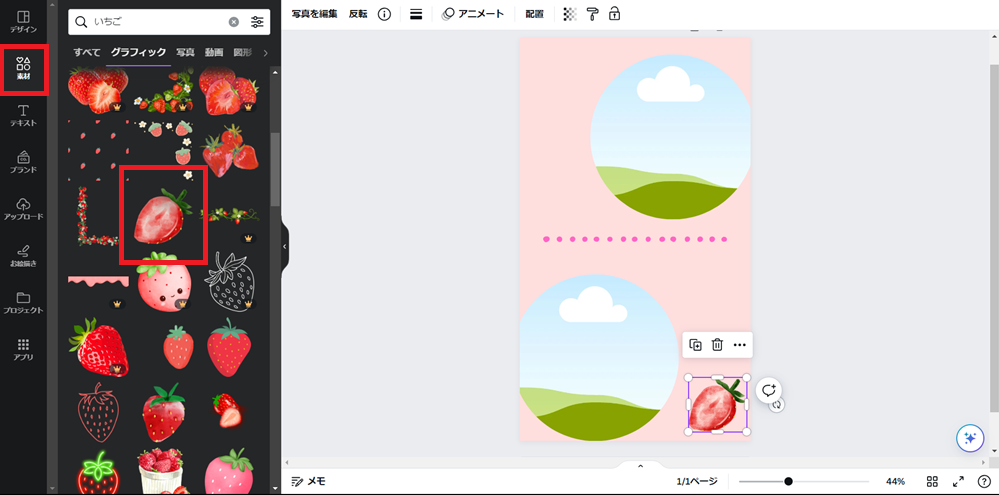
「素材」から「いちご」を検索
無料素材で見本と同じいちごを見つけたので選択

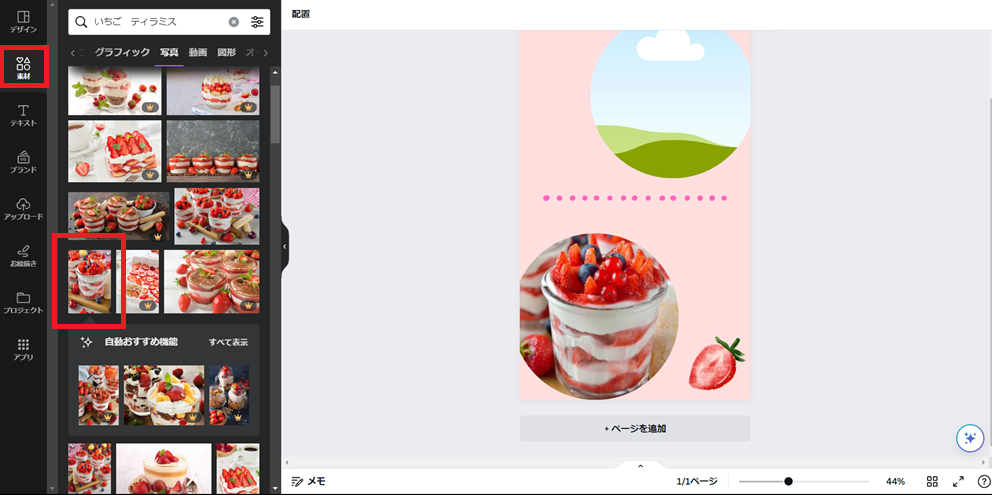
「素材」から「いちご ティラミス」の写真を検索
適当に良さそうなのを選択し丸フレーム内に入れる

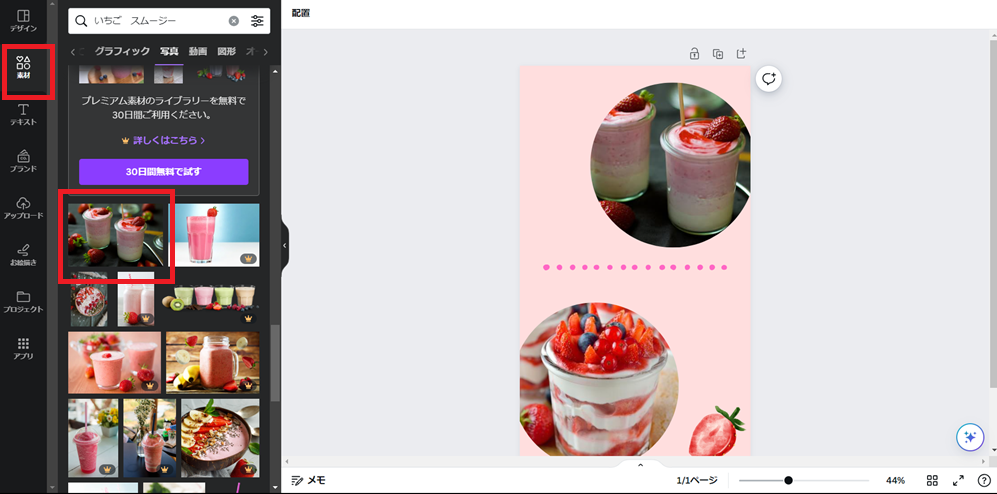
「素材」から「いちご スムージー」の写真を検索
こちらも良さそうなものを適当に選択し、丸フレーム内に入れる

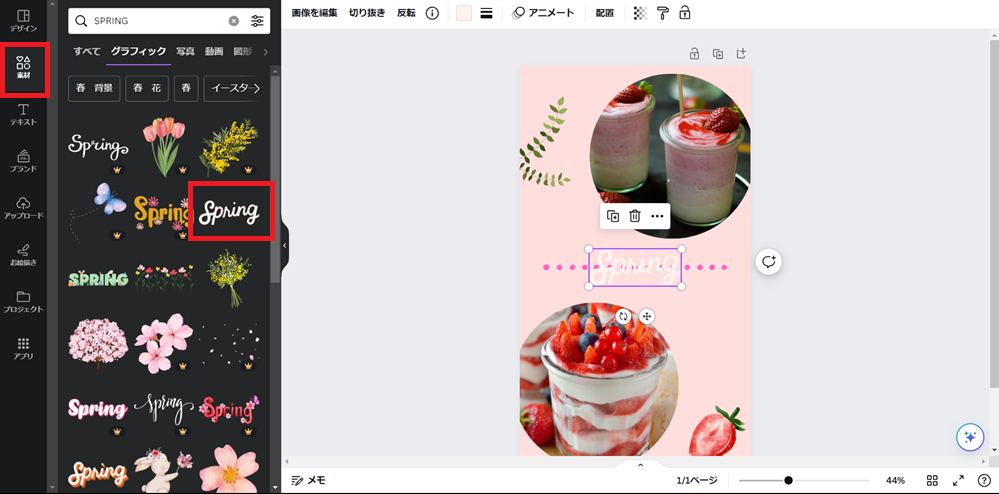
「素材」から「Spring」の画像を検索
こちらも見本と同じものを見つけたので選択
(文字で書くか悩んだけどね)

枝も画像検索で出てきたの使ってるで
いろいろと探してたらスクショ取るの忘れとったわ

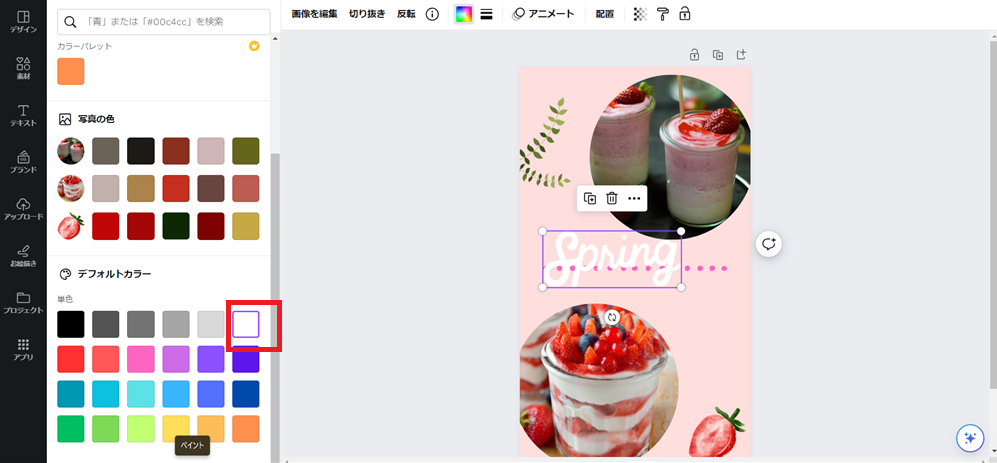
色を白色に選択

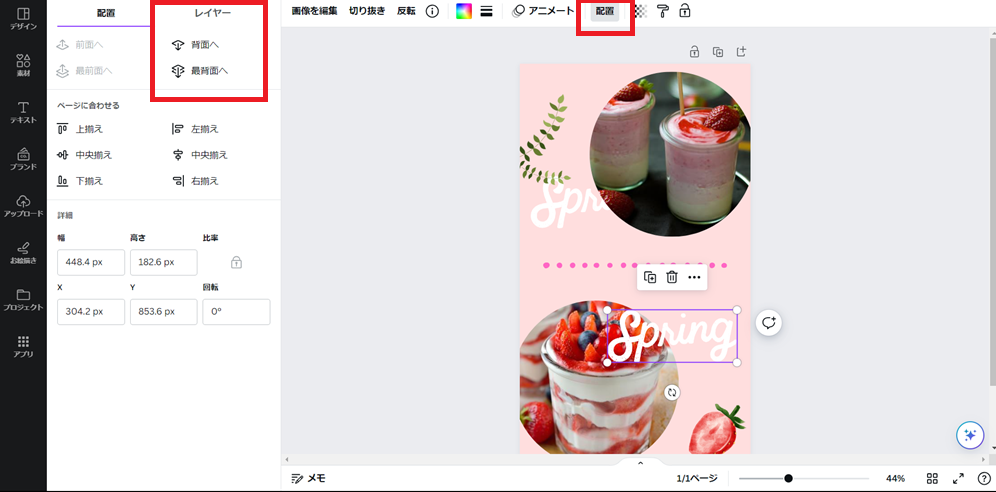
「配置」からレイヤーで、写真の裏に行くように順番の入れ替えします

前回、使ったから覚えてるよね

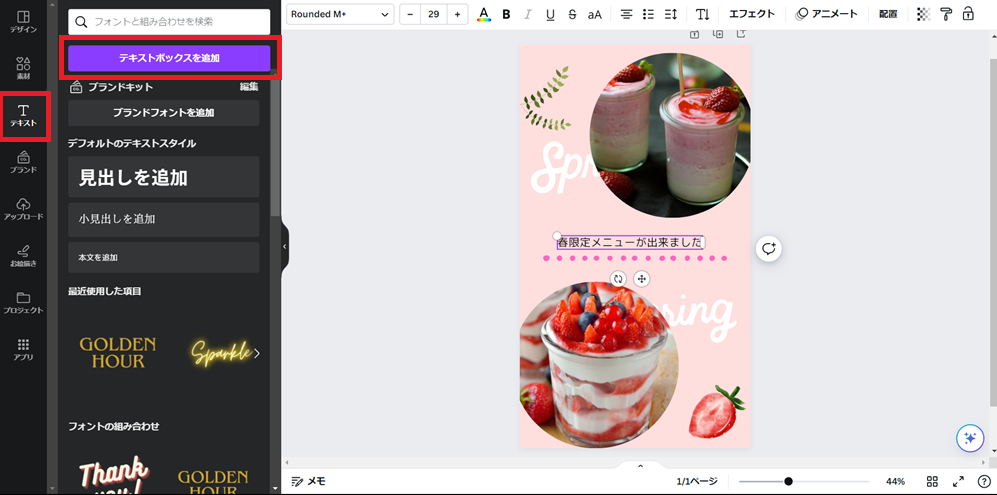
「テキスト」から文字を書きます

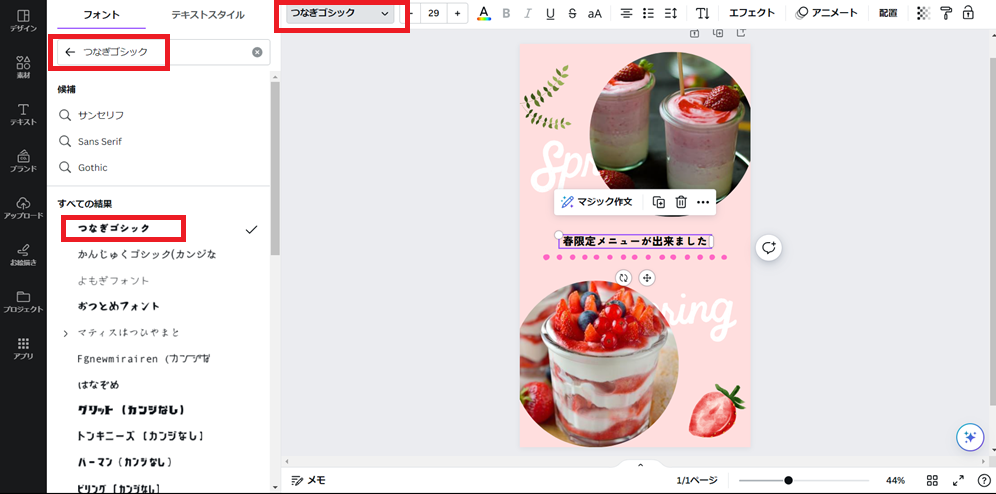
フォントを「つなぎゴシック」に変更

なんのこっちゃ?
て方は「フォント特集」を参考にしてや

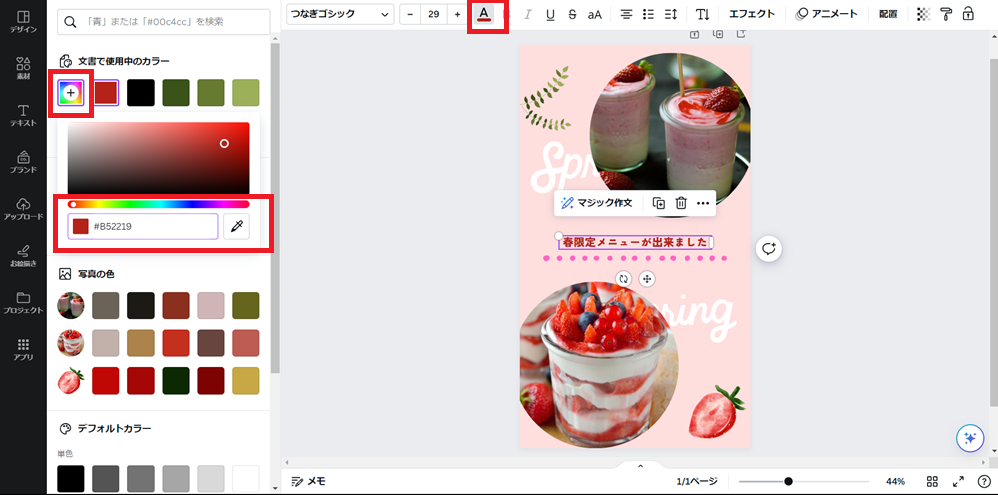
色はスポイト機能を使って色指定しました

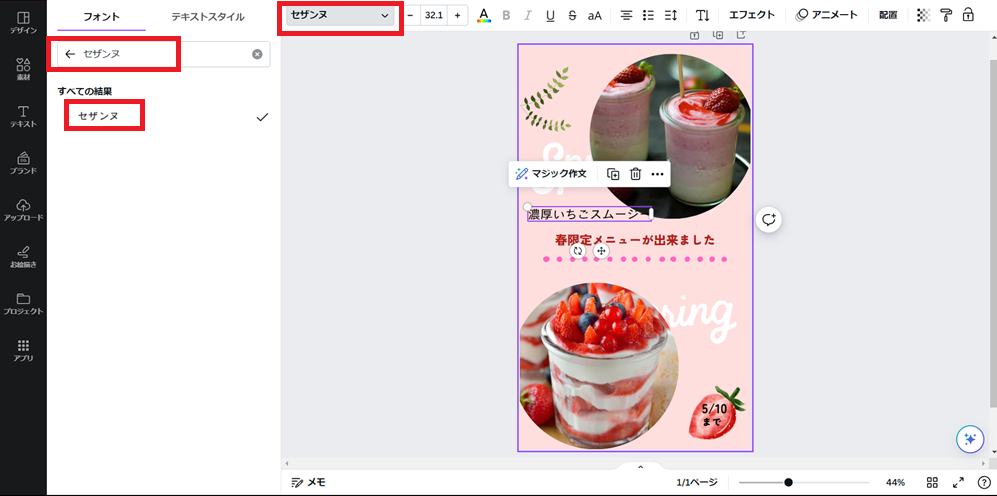
こちらの文字は細めのゴシック体でしたのでフォントを「セザンヌ」に変更

ちなみに、いちごに書いた文字は「つなぎゴシック」やで

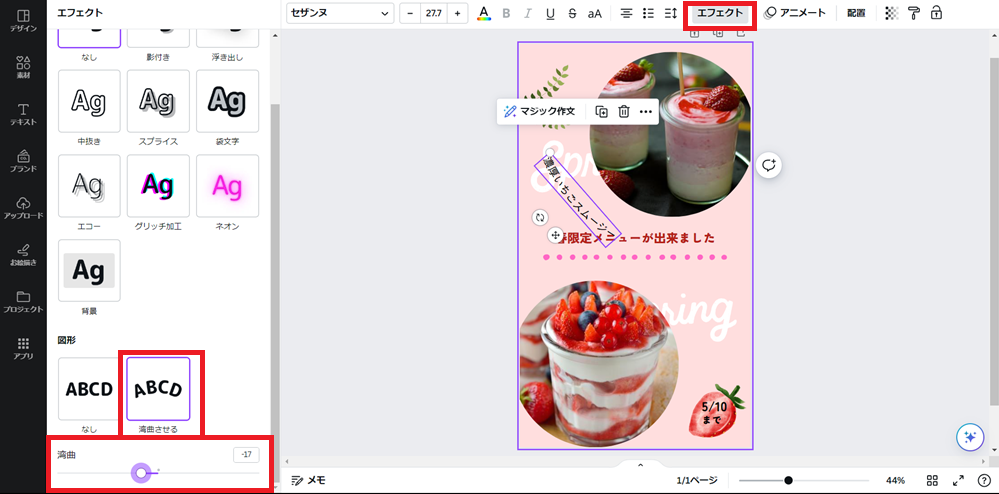
画面上部の「エフェクト」から「図形を湾曲させる」を選択
写真に合わせて湾曲させていきます

細かい調整が大変やで

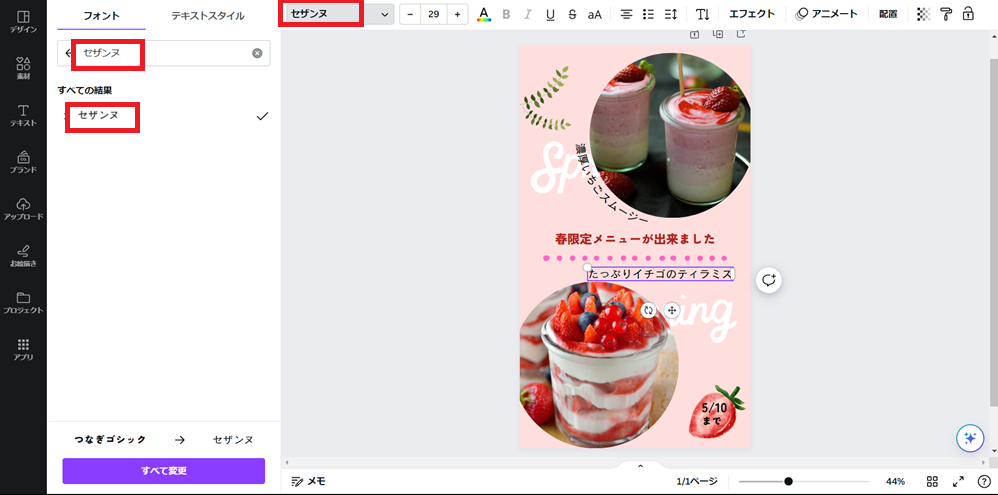
こちらも同様に文字のフォントは「セザンヌ」を使います

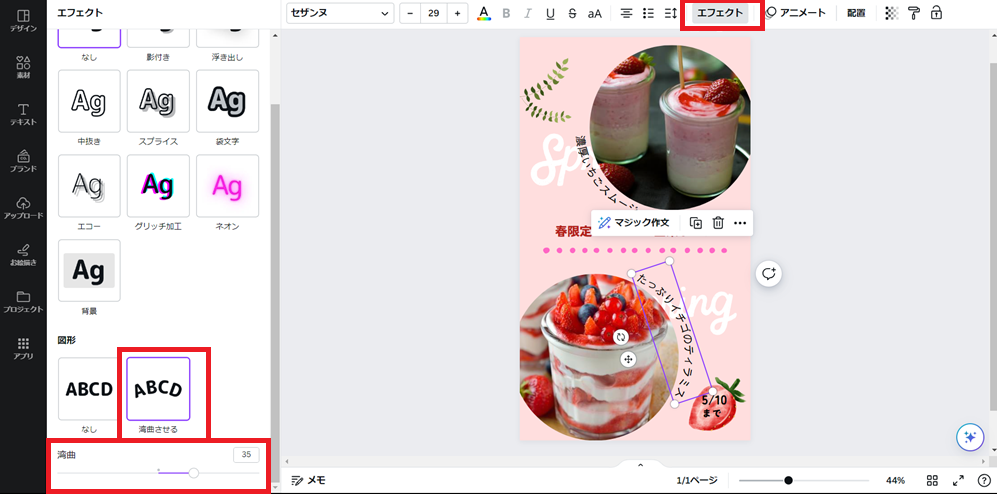
前回と反対側に湾曲させます

こちらが完成画像となります

今回はなかなか難しかったな
次回はもっと優しいのするね
次回もテンプレ作成します
まとめ

今回の制作のキモは文字を湾曲させることです。
今後もよく使うと思いますので覚えときましょう。

今回は画像作ってる間中、ず~っと口の中が甘いねんけど…
毎回勉強になるわ





