
bodyの中身ってどうなってんの?


今回は2回目になります
前回、ヘッドとボディーについて書きましたが、今回はそのボディーの中身について書いていきますね
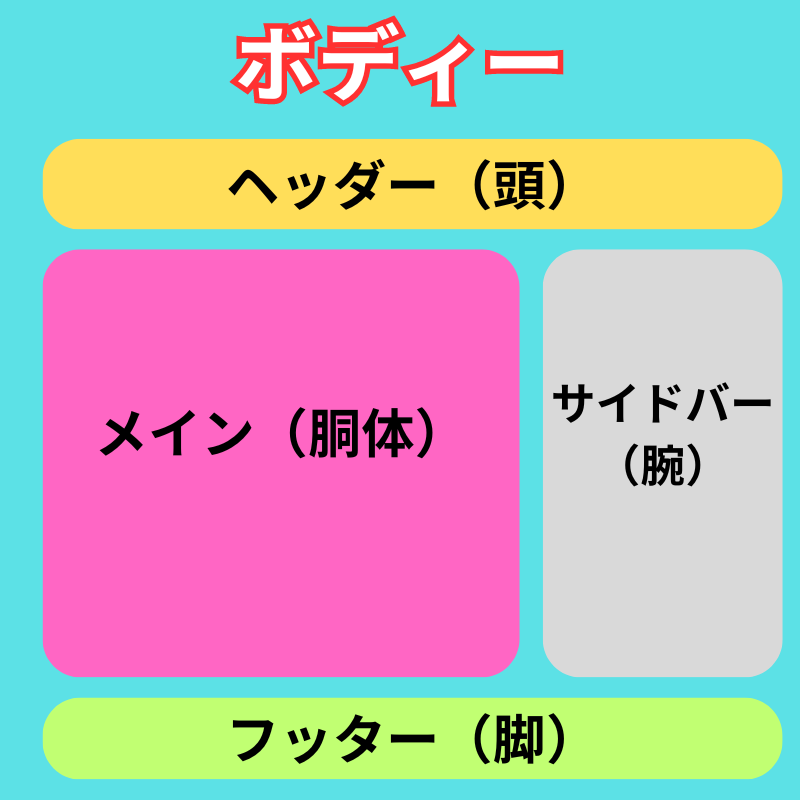
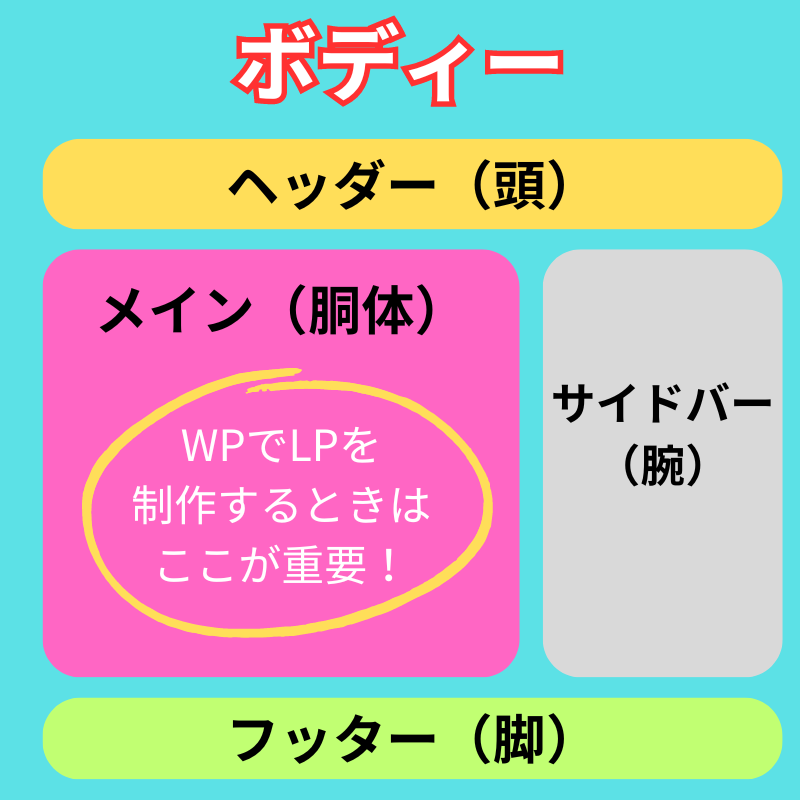
皆さんが良く見ているWebサイトの作りって下記の画像のようになっていると思います。
入門書のP82~
スマホで見ている分にはわかりにくいですが、PCで見ると一目瞭然で画面上部にはヘッダー画像、下部にはフッター画像、そしてメイン記事横にサイドバーがあるサイトやブログが多いと思います。

これを、人間の全身でわかりやすく表現すると画像にあるように
- ヘッダー:頭
- メイン:胴体
- サイドバー:腕
- フッター:脚
になりますね。
これをタグで書くと
- <header>頭の部分</header>
- <main>胴体の部分</main>
- <aside>腕の部分</aside>
- <footer>脚の部分</footer>
となりますが、コード※の詳しいことはまた今度にします。
※コードとは、コンピュータへの命令を書いたテキストのこと

あ~こんな感じなんやって思ってくれるといいですよ
ちなみに、メインの横にサイドバーが1か所用意されているのを”2カラム”といい、メインの両サイドに用意されているのを”3カラム”といいます。
LPつくるのに胴体だけを使う


今回の目標とするところが、ワードプレスで通販商品のランディングページを制作することなので必要な胴体(main)のところだけを使います
自分みたいな昭和世代は難しいことはやりませんっ

通販商品のLPの特徴として、サイドバーがない”1カラム”であること、皆さんも見たことがあると思います。
縦にズラッと長~~~い商品ページ、通称『ペラページ』とか『ペラサイト』と呼ばれています。
今回のLP制作では、メイン部分に特化してコードを書いていきます。

あれっ!
ヘッダーとフッターは使わんの?
ジョ~ジに聞いてみました。

ワードプレスのヘッダとフッターは、カスタム性が悪くて使いづらいんよ
どうせ、ペラサイトやねんから画像ペタペタ貼るだけやろ?
だから、メイン内にコード書いたらええねん

うっ、えらい簡単に言いよんな
なるほど、確かに画像とボタン設置するだけやしな
素人がコード書くには簡単

確かに、コードを書いてみると<header>、<footer>、<aside>のタグなんて使用する必要もなく、下図のように<body></body>の中に<main></main>を書くだけなのでスッキリしますね。
<body>
<main>
ここに商品についての内容を書き込む
- デザイン性の良い画像を貼る
- 商品やサービスの魅力ある文章を書く
- 商品購入や資料請求のボタンを設置する
</main>
</body>

そういえば、入門書では<nav><article><section><div>などのタグも色々と紹介されていて使い方が分からん
ジョ~ジこれらはどう使い分けたらええんや?

そんなん必要ないで!
初心者は全部<div>タグだけ使っといたらええんや

へ~そうなん
そういうわけで、理解できるまでは<div>タグを中心に使用します
次回、ランディングページを制作するにあたりメイン内の構成を考えることにします。
まとめ

今回は、ボディーの中身を図にしてみました。
その中でも制作目標としている「ワードプレスで通販商品のランディングページを作る」にはメインの胴体部分に必要なコードを書いていくだけでいいことが分かったと思います。

入門書を読んでみてタグの種類の多さにビックリ!
自分みたいに『最初っからそんなに覚えられん』って方は多いはず
ですので、このサイトではなるべく簡単にできるようにやっていきますね